Sensetouch
Ein Medientisch zum Thema der psychologischen Auswirkungen von Musik auf den Menschen und deren visuellen Interpretation eines Musikstückes mittels abstrakter Linien
Projekt Zusammenfassung
Das Projekt beschäftigt sich umfassend mit dem Thema der psychologischen Auswirkungen von Musik auf die visuelle Ausdrucksweise des Menschen. BesucherInnen sollen durch die Interaktionsmöglichkeiten im Einklang mit der Musik bewusster spüren, wie stark sich diese auf die Emotionen beziehen und auf die visuelle Ausdrucksweise auswirken kann. Gemeinsam soll ein abstraktes Bild voller unterschiedlicher Emotionen jedes einzelnen Besuchers geschaffen und so eine Brücke zum Musikstück und den sichtbaren Gefühlen geschlagen werden.
Gruppe 01
Namen der teilnehmenden StudentInnen:
- Vincent Musial,
- Teresa Gérard,
- Nicola Stolze
Hintergrund Information/Recherche
Nach Eingrenzung der Themenfelder auf den Bereich der Musikpsychologie erfolgten daraus zahlreiche interessante Recherchemöglichkeiten. Neben psychoakustischen Wirkungen, bei denen die verschiedenen Parameter eines Musikstückes (u. a. Perkussion, Frequenzspektrum, Anzahl der Einsätze) Einfluss auf das Befinden des Zuhörers nehmen, interessierten uns vor allem Zusammenhänge zwischen Persönlichkeitsprofilen und Musik. Wir stießen auf Erkenntnisse die bestätigten, dass zu Empathie neigende Personen eine größere Empfindsamkeit in Bezug auf musikalische Atmosphäre aufweisen. Traurige Musik etwa versetzt diese Personen in eine melancholische Stimmung; sie sind innerlich berührt. Gleichzeitig ist das Belohnungszentrum des Gehirns bei diesen Menschen während des Hörgenusses aktiver, wodurch sie im Schnitt auch ein größeres Interesse an Musik allgemein hegen. Musik im Kontext neuronaler Aktivität war ein wichtiger Fokuspunkt unserer Recherche. Wir wollten sowohl verstehen, welche Hirnareale beim Musikhören besonders beteiligt sind, als auch begreifen, warum diese Tätigkeit belohnend wirkt. Wie sich herausstellte, befeuert das Hören von Musik einerseits das im Mittelhirn verortete Belohnungssystem, sowie folgende Bereiche im Großhirn: Auditiver Cortex, Frontallappen, Motorcortex. Diese Bereiche des Großhirns werden wesentlich von der Plastizität des Gehirns beeinflusst, d.h. vor allem bei einer jungen Person bewirkt die intensive Auseinandersetzung mit Musik eine entsprechende Umstrukturierung/Priorisierung dieser Areale. Bei Leuten die ein Instrument spielen wie auch bei Tänzern nimmt die Ausprägung des Motorcortex in diesem Zusammenhang eine Sonderstellung ein. Des Weiteren waren synästhetische Effekte der Musik für unsere Recherche von Bedeutung. In erster Linie werden damit individuell empfundene zusätzliche Reize anderer Modalität beschrieben. So konnten Studien assoziative Farbspektren eingrenzen, die Probanden während eines Musikstückes/-genres vor ihrem inneren Auge sahen. Die Erkenntnisse dieser Forschung haben wiederum große Nähe zur psychologischen Deutung von Farben im Allgemeinen.
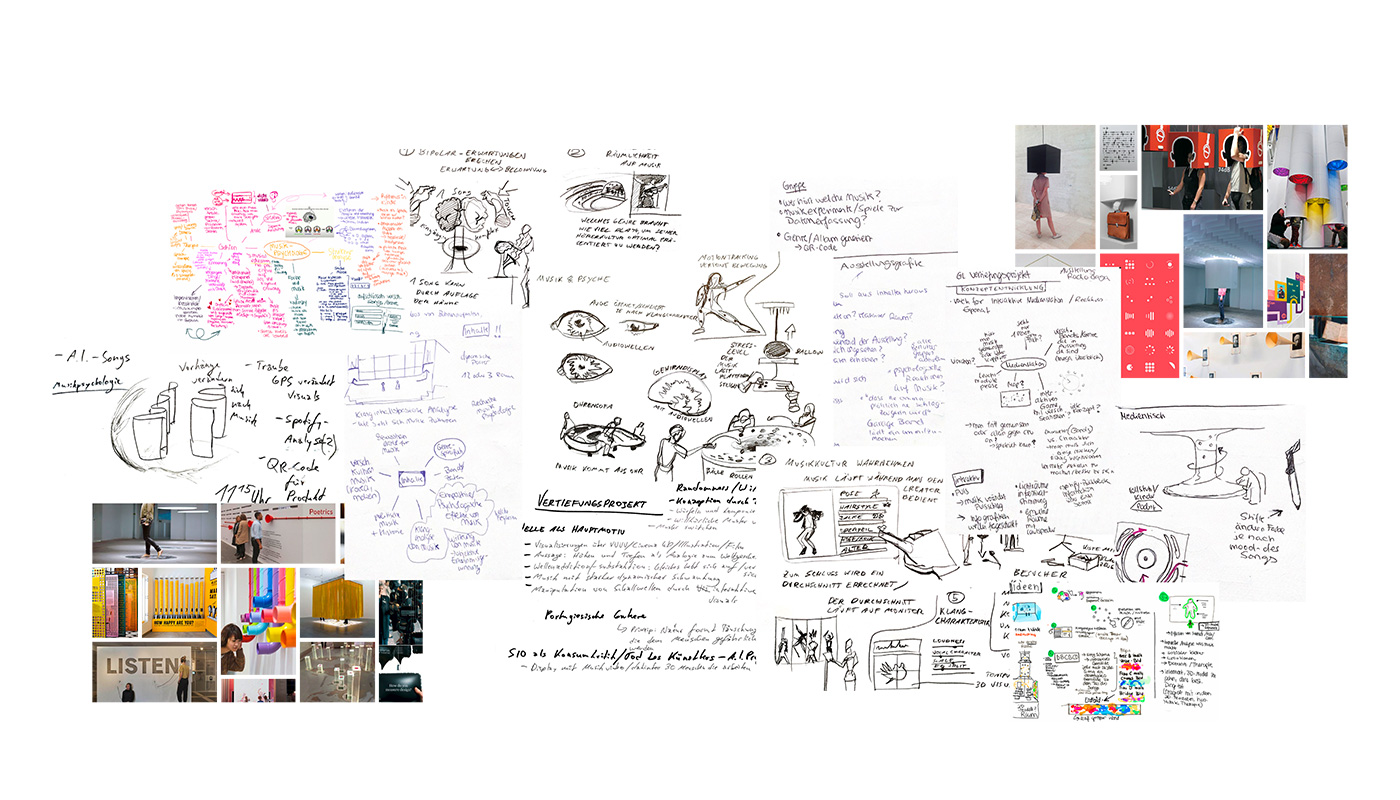
 Sammeln erster Ideen auf Papier.
Sammeln erster Ideen auf Papier.
 Erstelltes Moodboard anhand von Bildrecherchen.
Erstelltes Moodboard anhand von Bildrecherchen.
Konzeptentwicklung
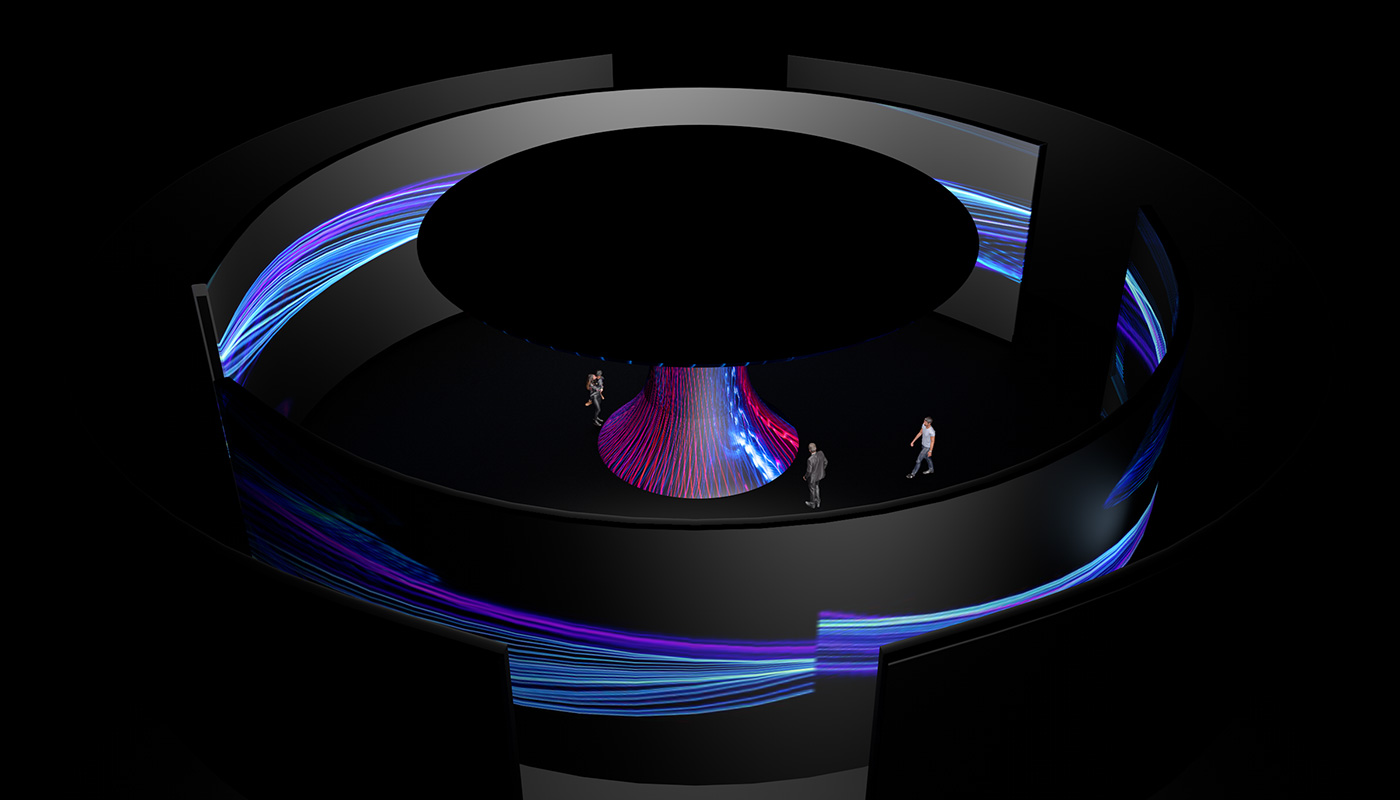
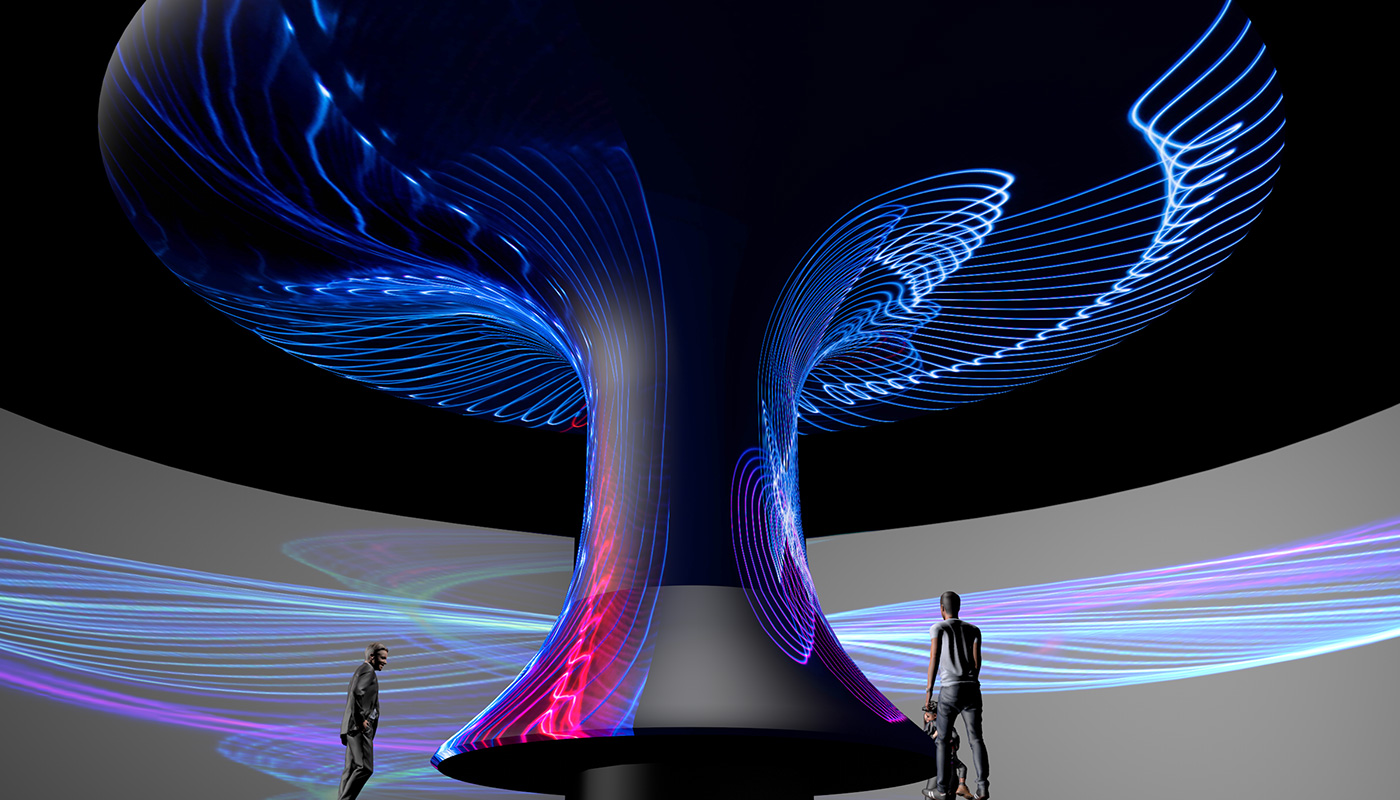
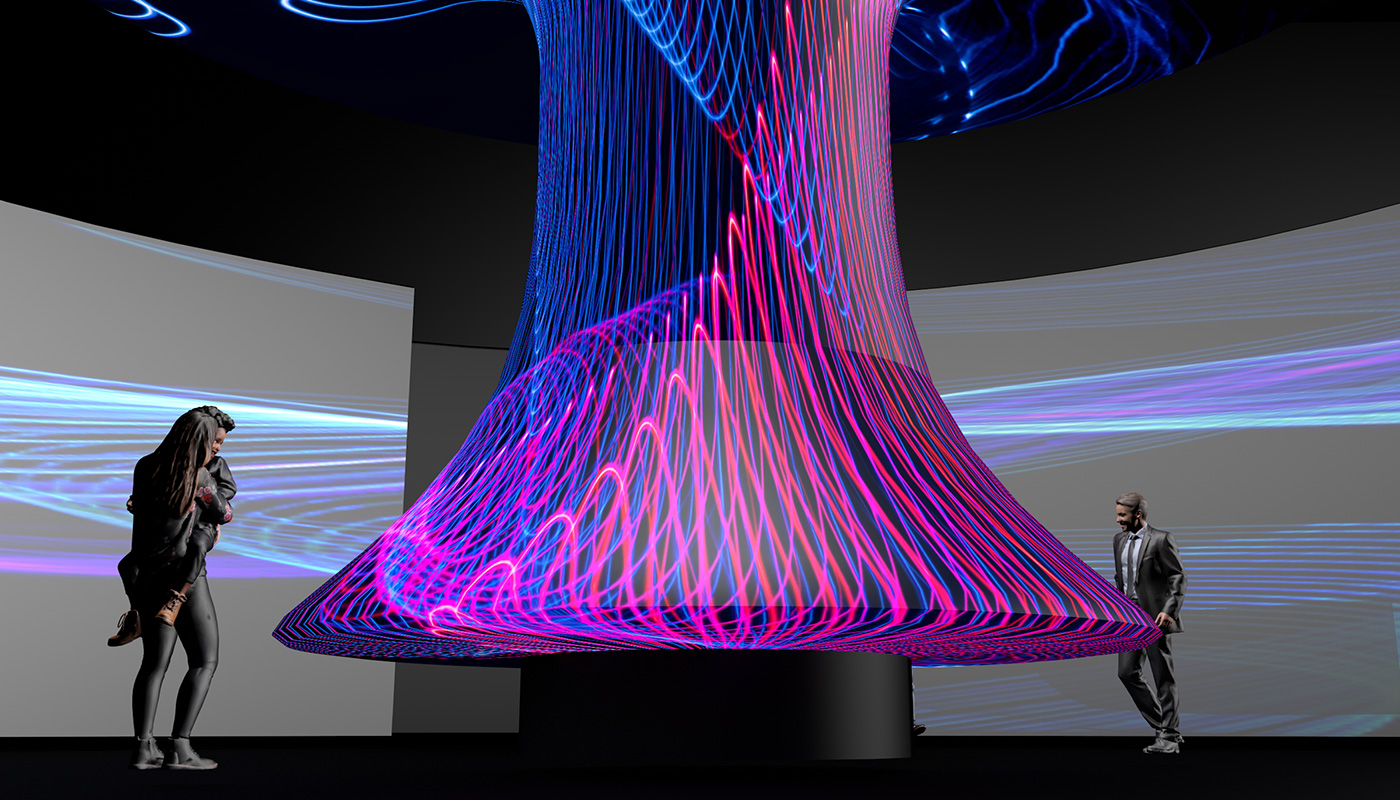
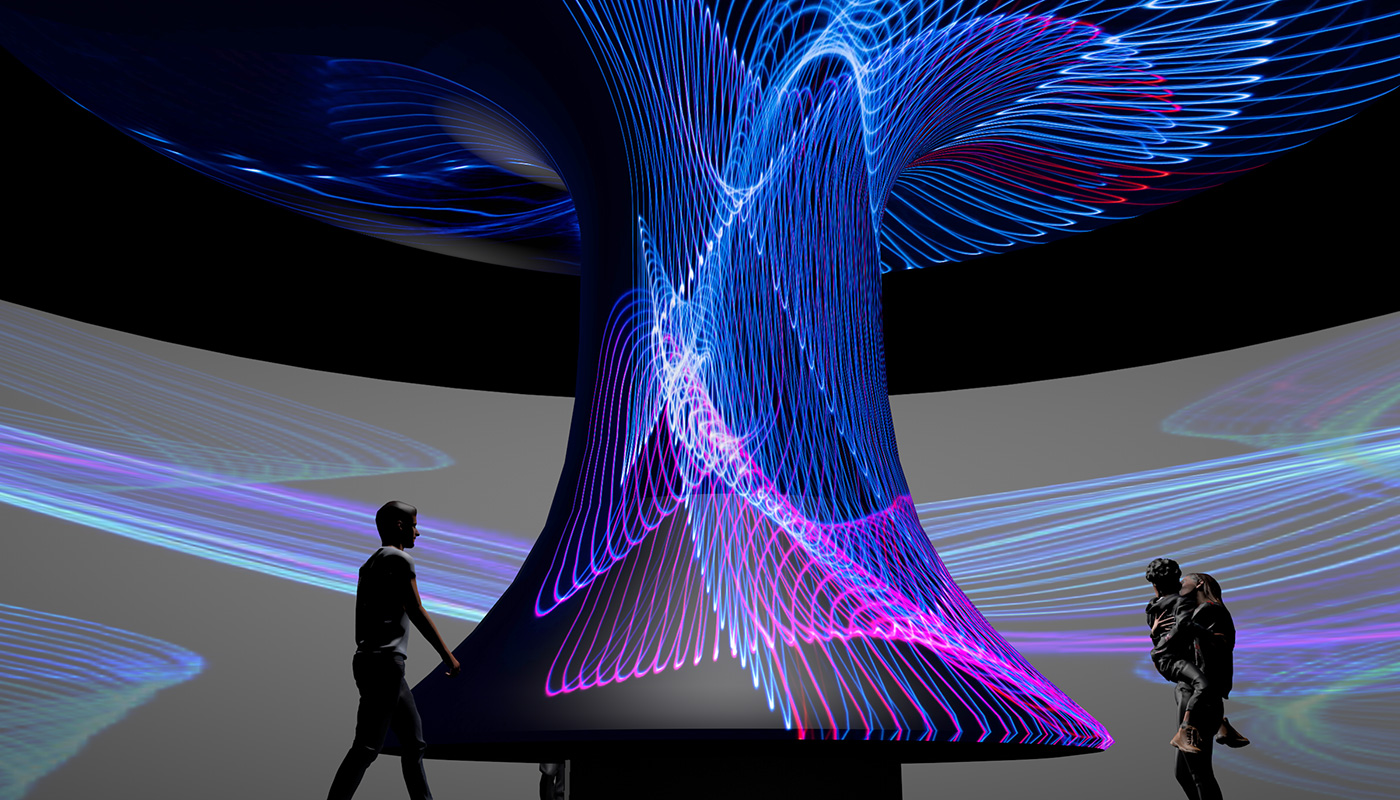
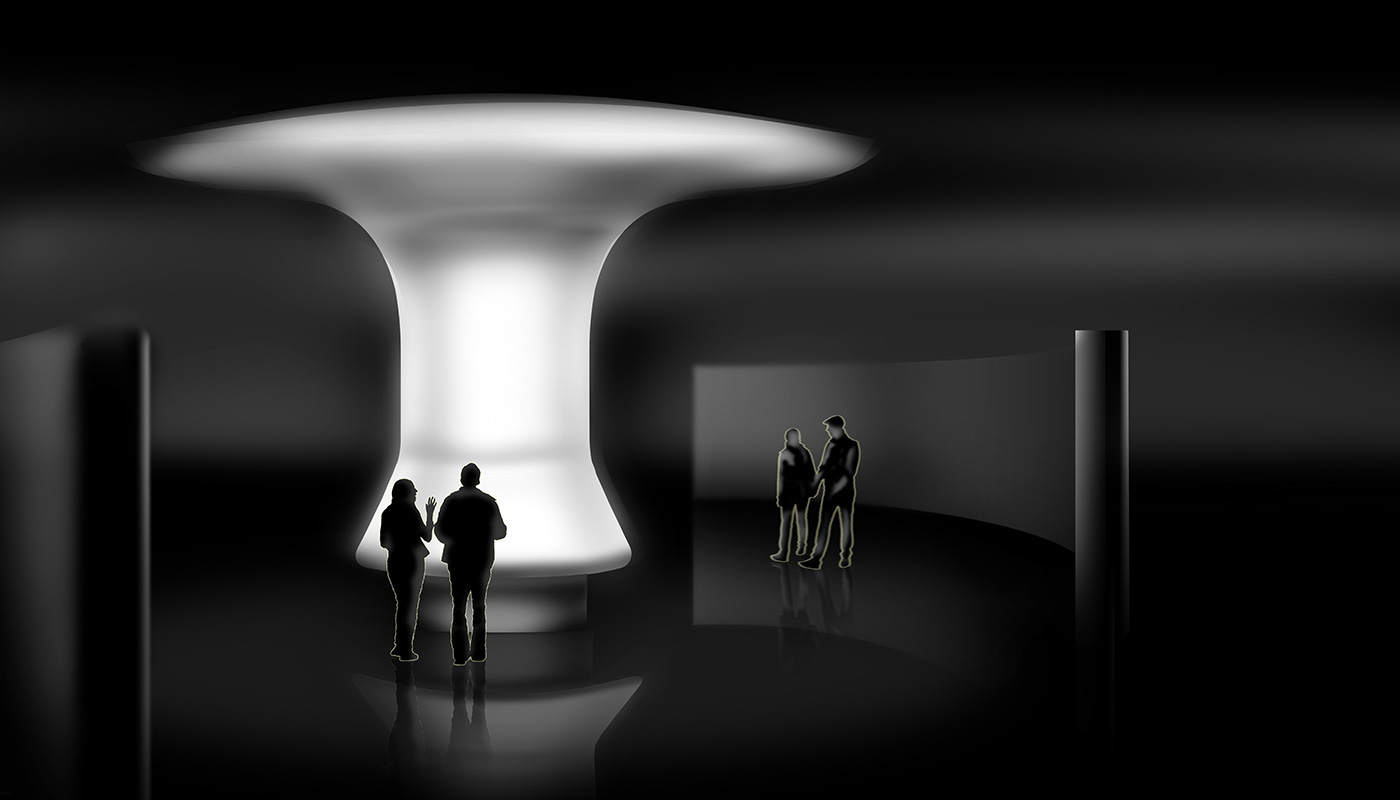
Wir haben uns dafür entschieden einen Medientisch zu entwickeln, der Bildmalerei und Musikpsychologie miteinander verbindet. Um ein ergonomisches und spannendes Erlebnis zu schaffen, haben wir uns auf eine hyperboloide Grundform des Medientisches aus einer Mischung aus Projektionsflächen und Touchdisplay geeinigt. Der Besucher soll durch die konzentrisch angeordneten Trennwände labyrinthartig in in einen abgedunkelten runden Ausstellungsraum geleitet werden in dessen Mitte sich der Medientisch befindet. Während er durch dieses Leitsystem läuft, erhält er durch Texte und Grafiken entlang der Trennwände bereits erste Informationen zum Thema Musik, Emotionen und Farbe sowie dem Medientisch und seiner Funktionsweise. Am Medientisch hat der Besucher die Möglichkeit mittels Touchpen, abstrakte Linien und Formen zu den im Raum erklingenden Liedern auf die digitale Leinwand zu bringen und seine Interpretation visuell auszudrücken. Jeder Song bzw. jedes Genre hat ein emotionsspezifisches Farbspektrum, dem sich die Touchpens anpassen können. Die Besonderheit dabei ist, die sich zur Decke hinauf spiralisierende Zeichenfläche. Durch die Rotation der Projektion malen die Besucher ein gemeinsames, ineinandergreifendes abstraktes Kunstwerk. Dabei bleiben die Besucher selbst stationär, sodass auch Menschen mit körperlichen Einschränkungen mittels Podest den Medientisch gut bedienen können. Während der Song voranschreitet, erhebt sich das entstandene Gemälde über dem Raum.
Mindmap
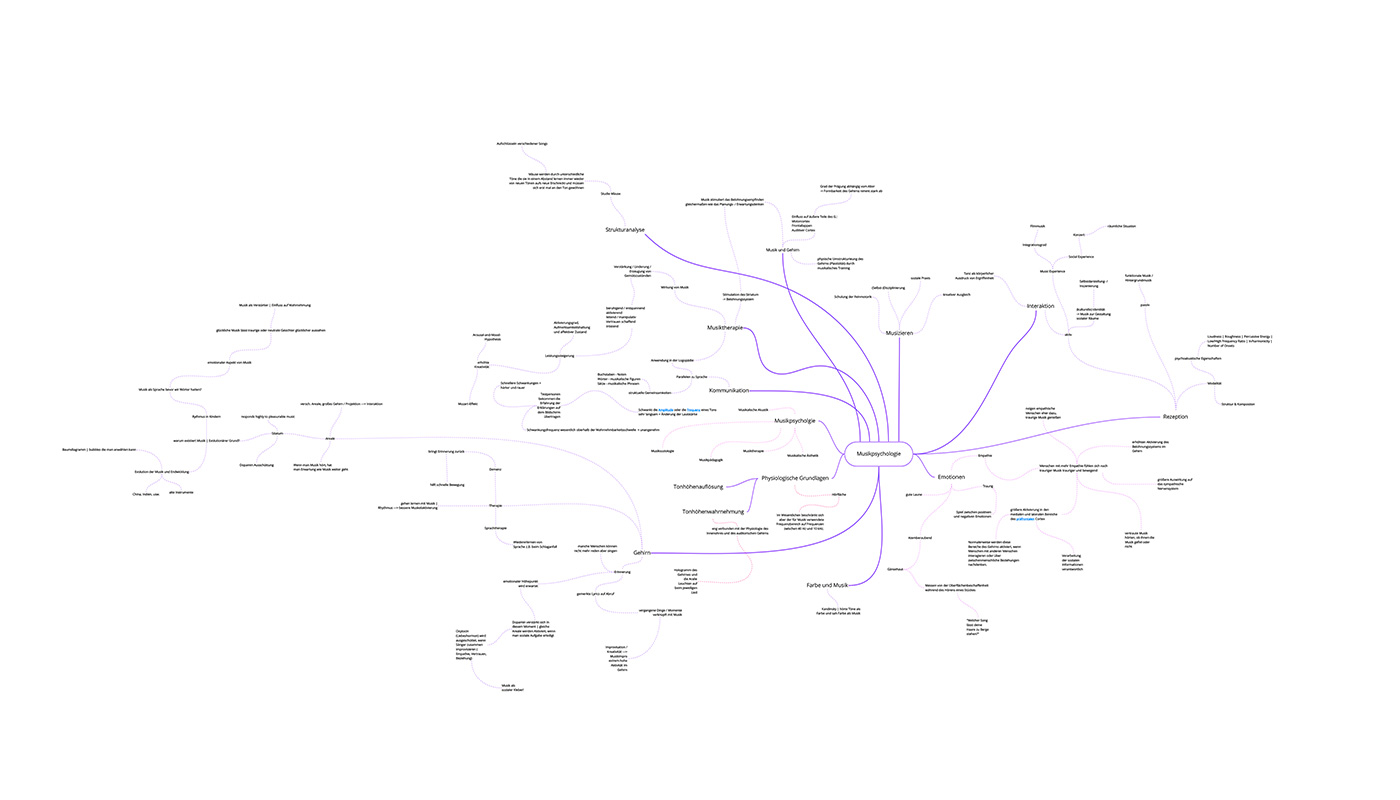
 Gemeinsame Erstellung der Mindmap in Miro.
Gemeinsame Erstellung der Mindmap in Miro.
Zeitplan
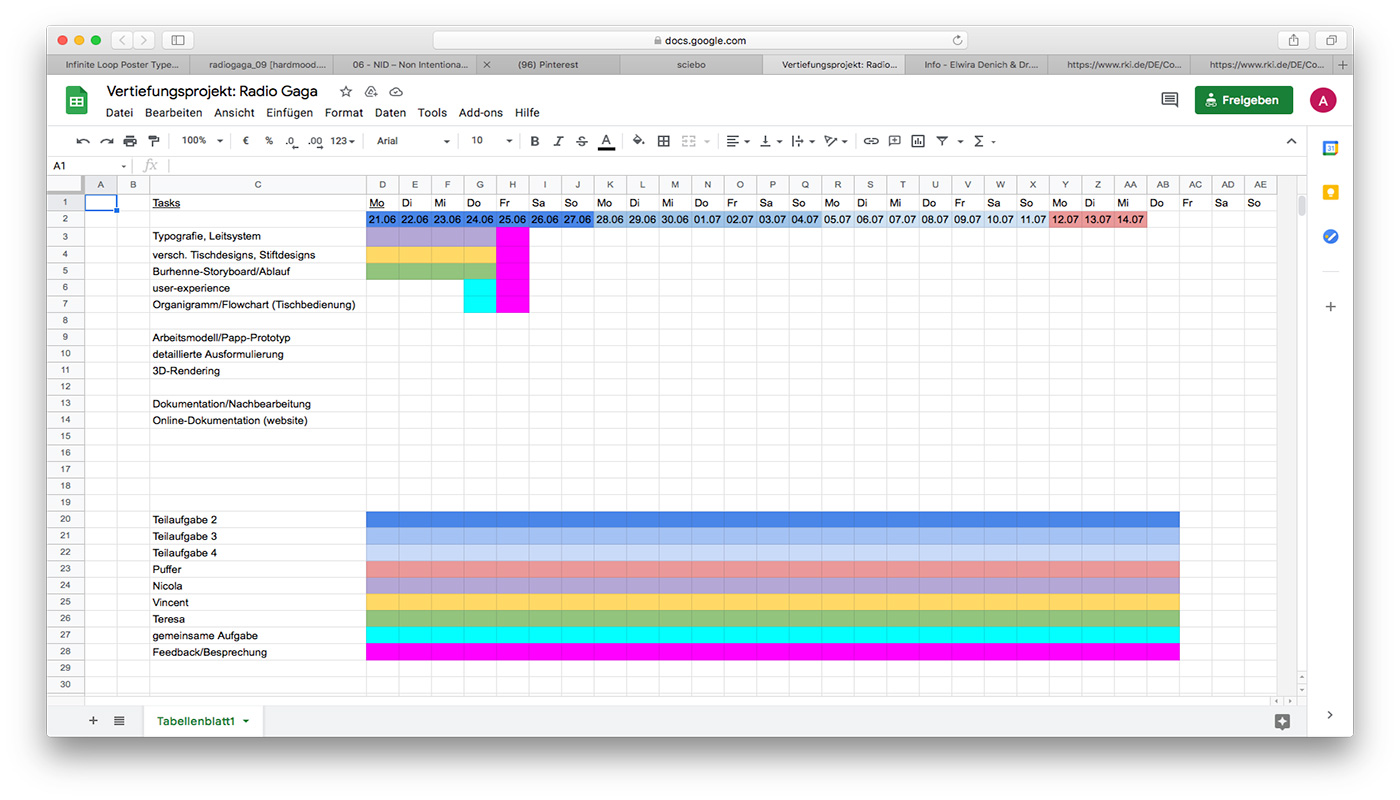
 Gemeinsame Erstellung des Zeitplans in Google Sheets.
Gemeinsame Erstellung des Zeitplans in Google Sheets.
Ideen Scribbles, Layoutskizzen, Varianten
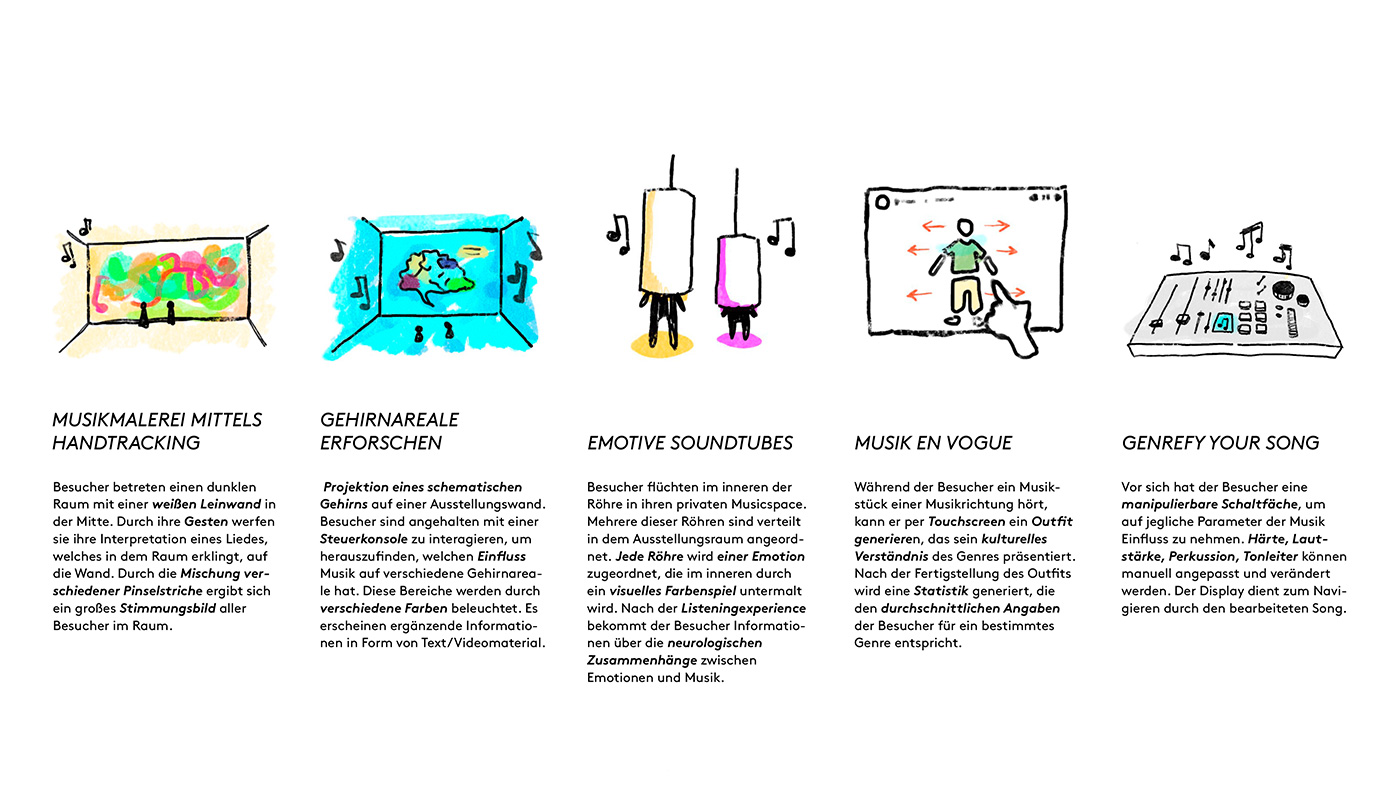
 gefilterte 5 Ideen aus unserer zuvor erstellten Mindmap.
gefilterte 5 Ideen aus unserer zuvor erstellten Mindmap.
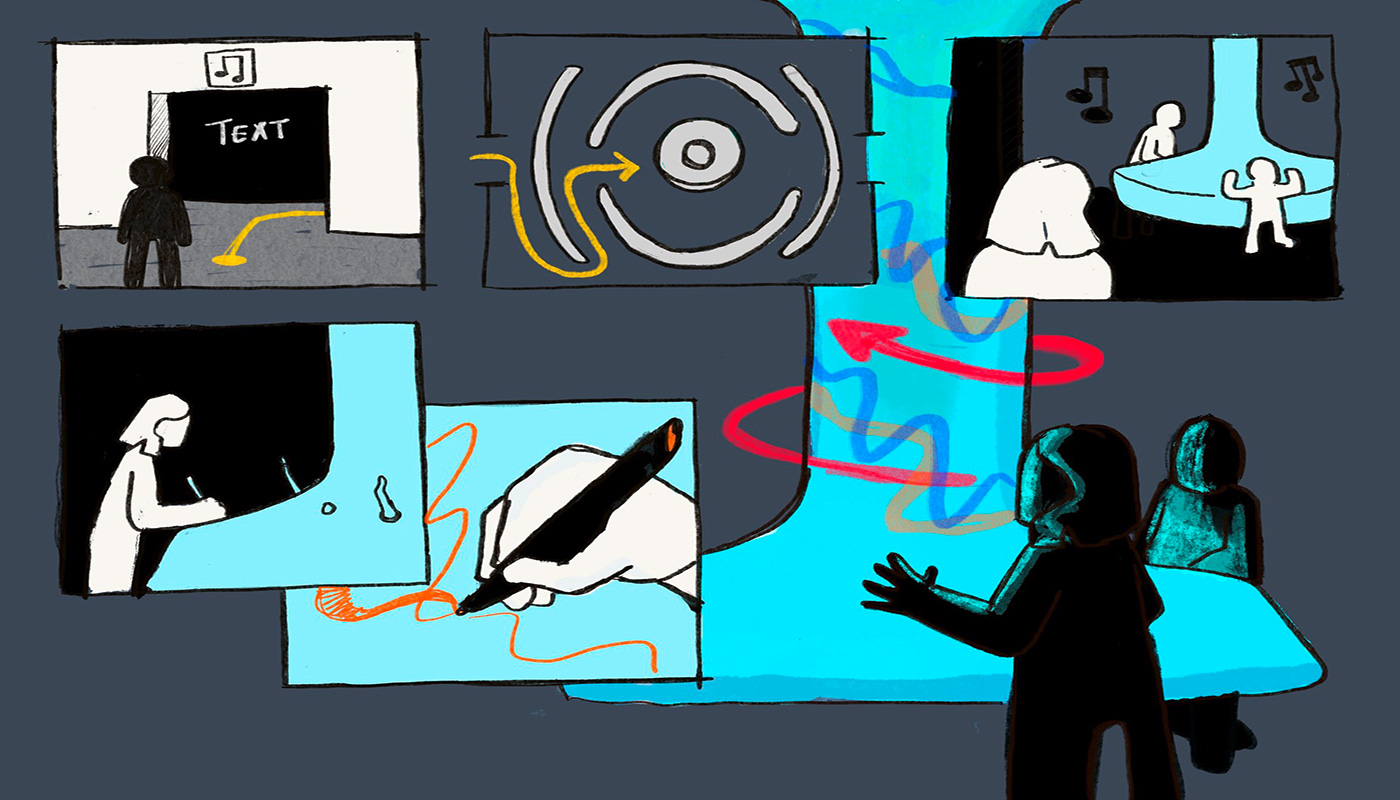
 Storyboard zur Visualisierung vom Leitsystem und erstelltem Konzept.
Storyboard zur Visualisierung vom Leitsystem und erstelltem Konzept.
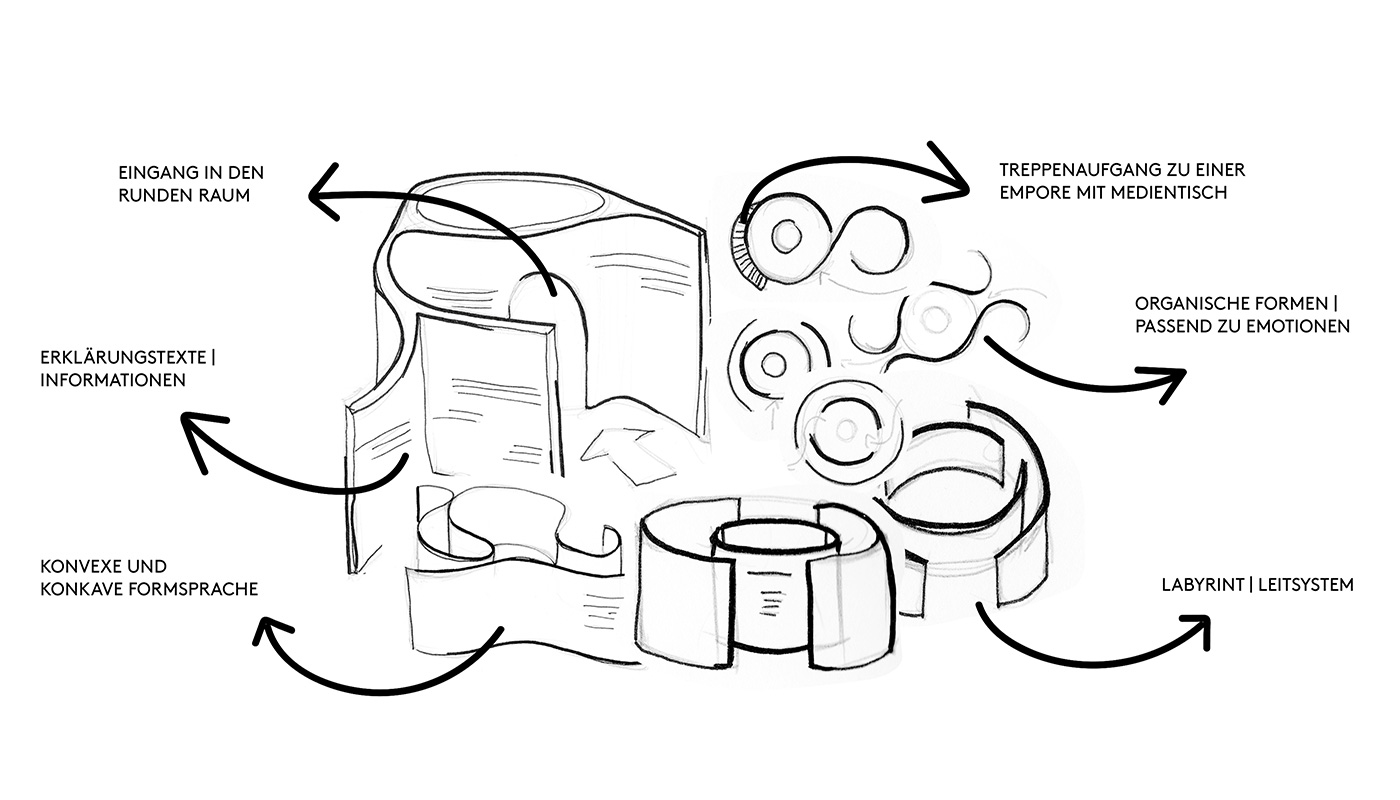
 Ideenskizzen zur Formgebung des Ausstellungsraumes.
Ideenskizzen zur Formgebung des Ausstellungsraumes.
 Erste Ideenscribbles von Touchpens.
Erste Ideenscribbles von Touchpens.
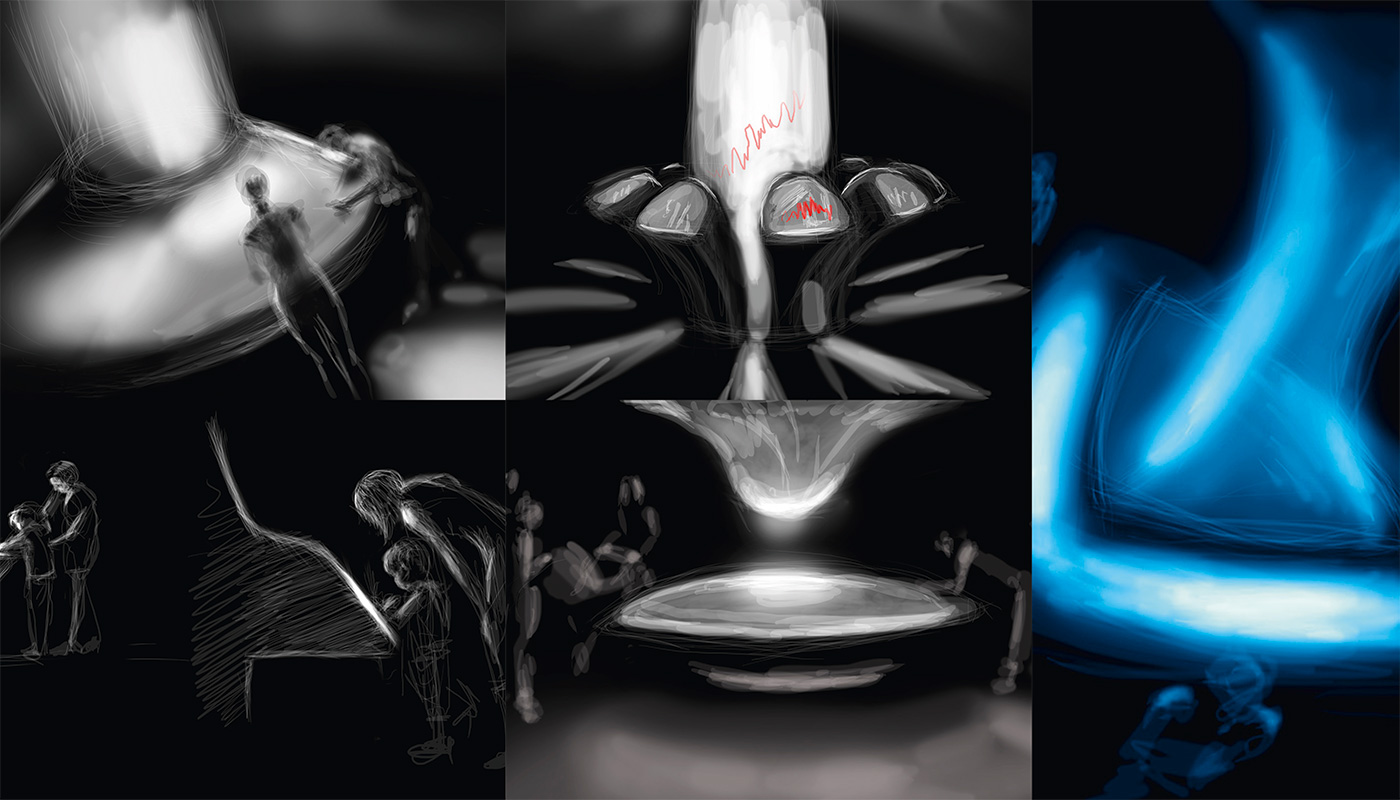
 Erste Ideenscribbles von Medientischen.
Erste Ideenscribbles von Medientischen.
 Visualisierung der Logoidee und Namensgebung der Ausstellung.
Visualisierung der Logoidee und Namensgebung der Ausstellung.
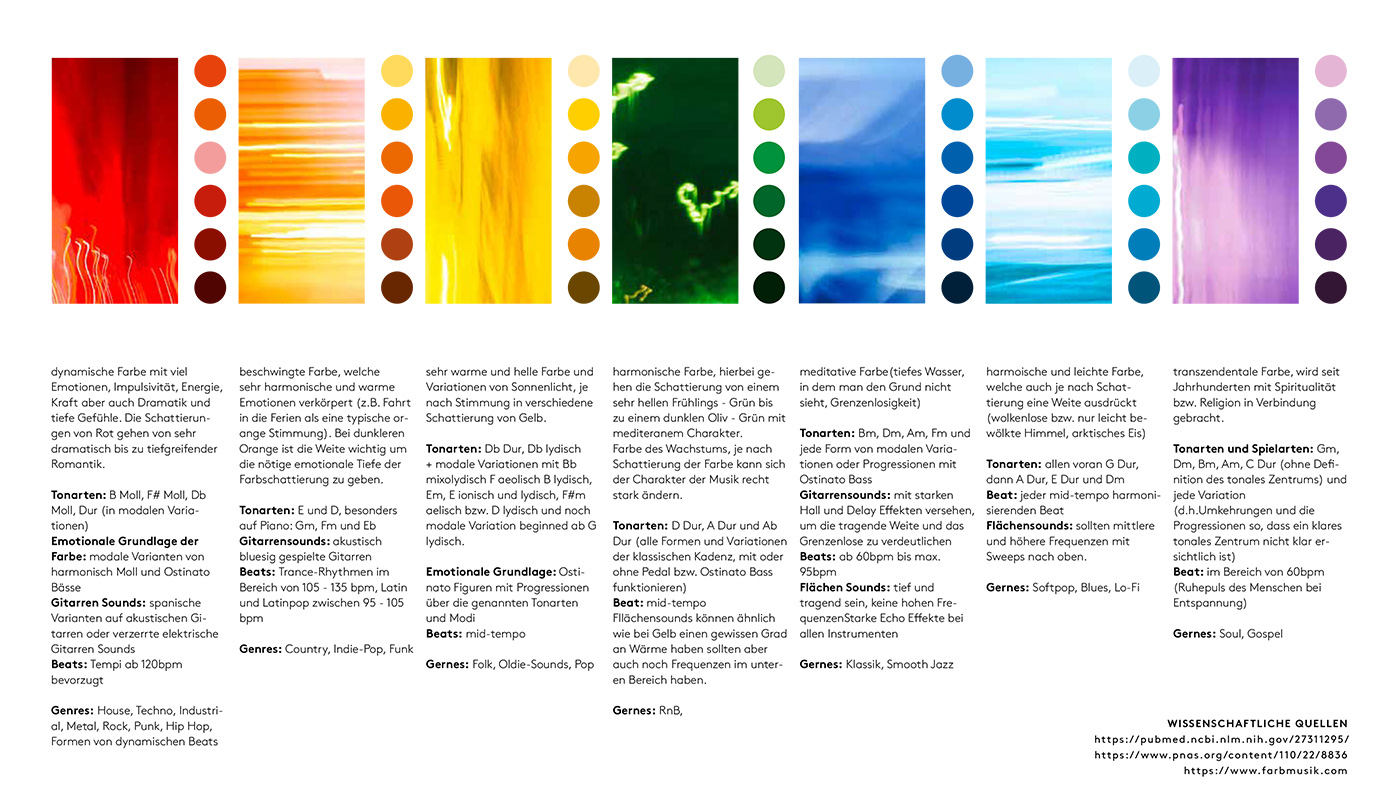
 Gegenüberstellung der Farbsysteme für die spätere Installation der Touchpens.
Gegenüberstellung der Farbsysteme für die spätere Installation der Touchpens.
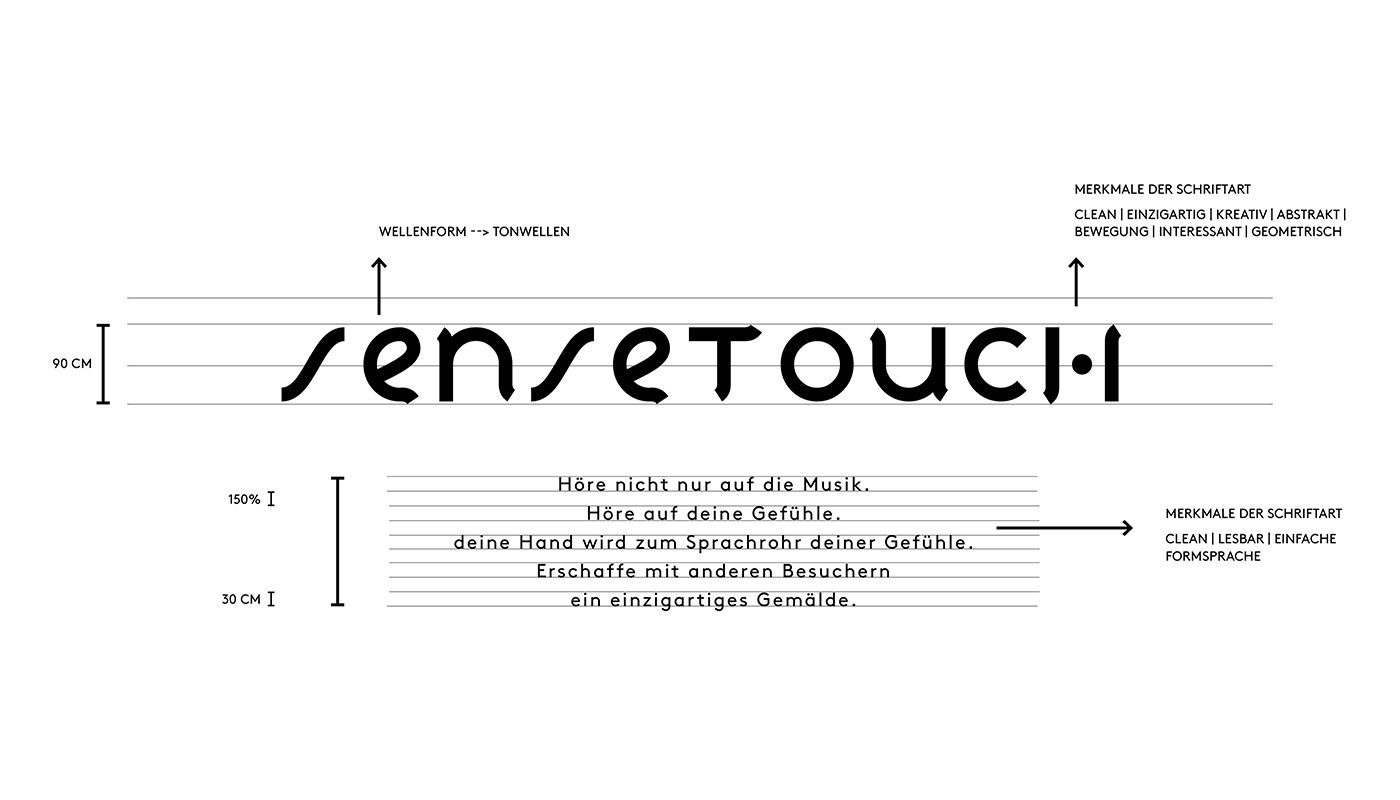
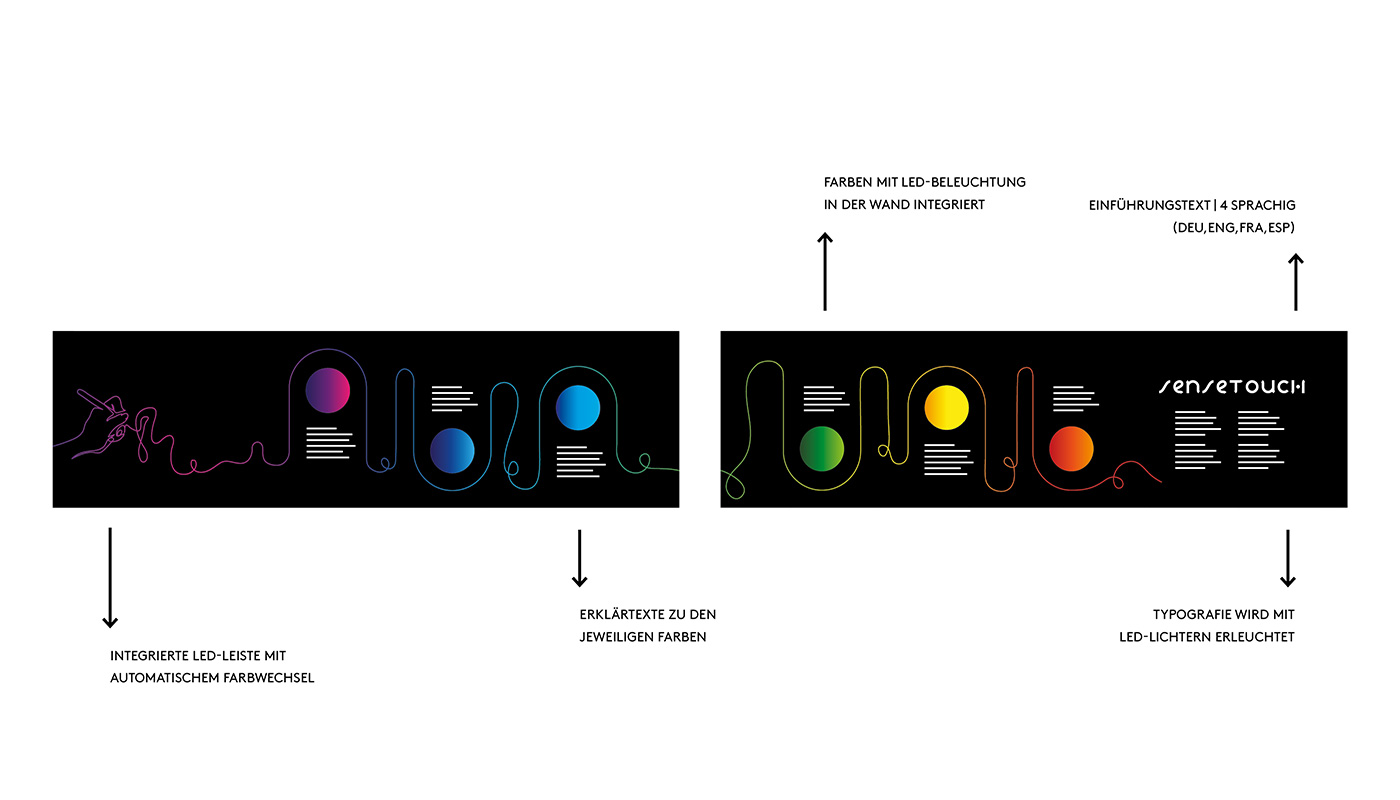
 Visualisierung der Informationen und Typografie auf den Rondellwänden.
Visualisierung der Informationen und Typografie auf den Rondellwänden.
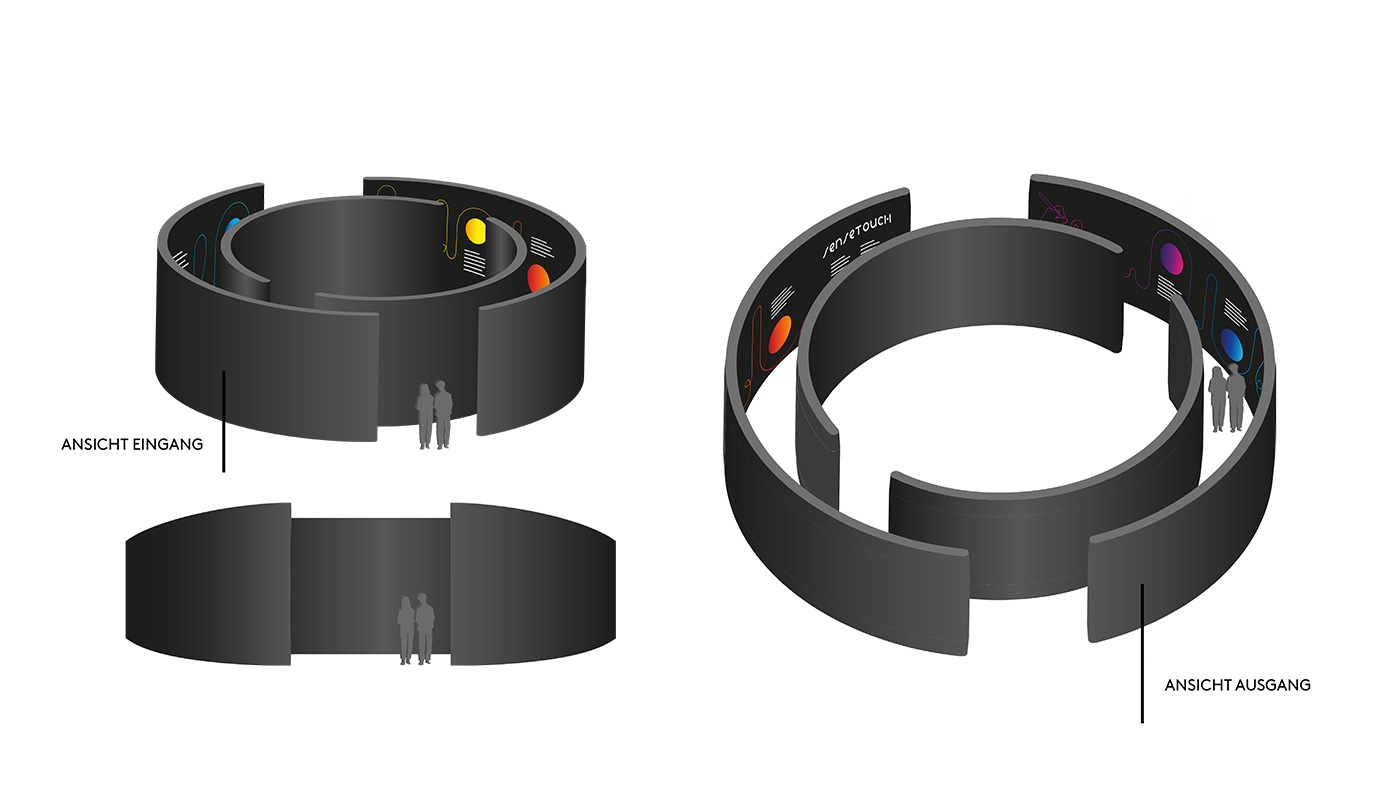
 3D-Ansicht des Ausstellungsraumes inklusive Informationstypografie.
3D-Ansicht des Ausstellungsraumes inklusive Informationstypografie.
Organigramm
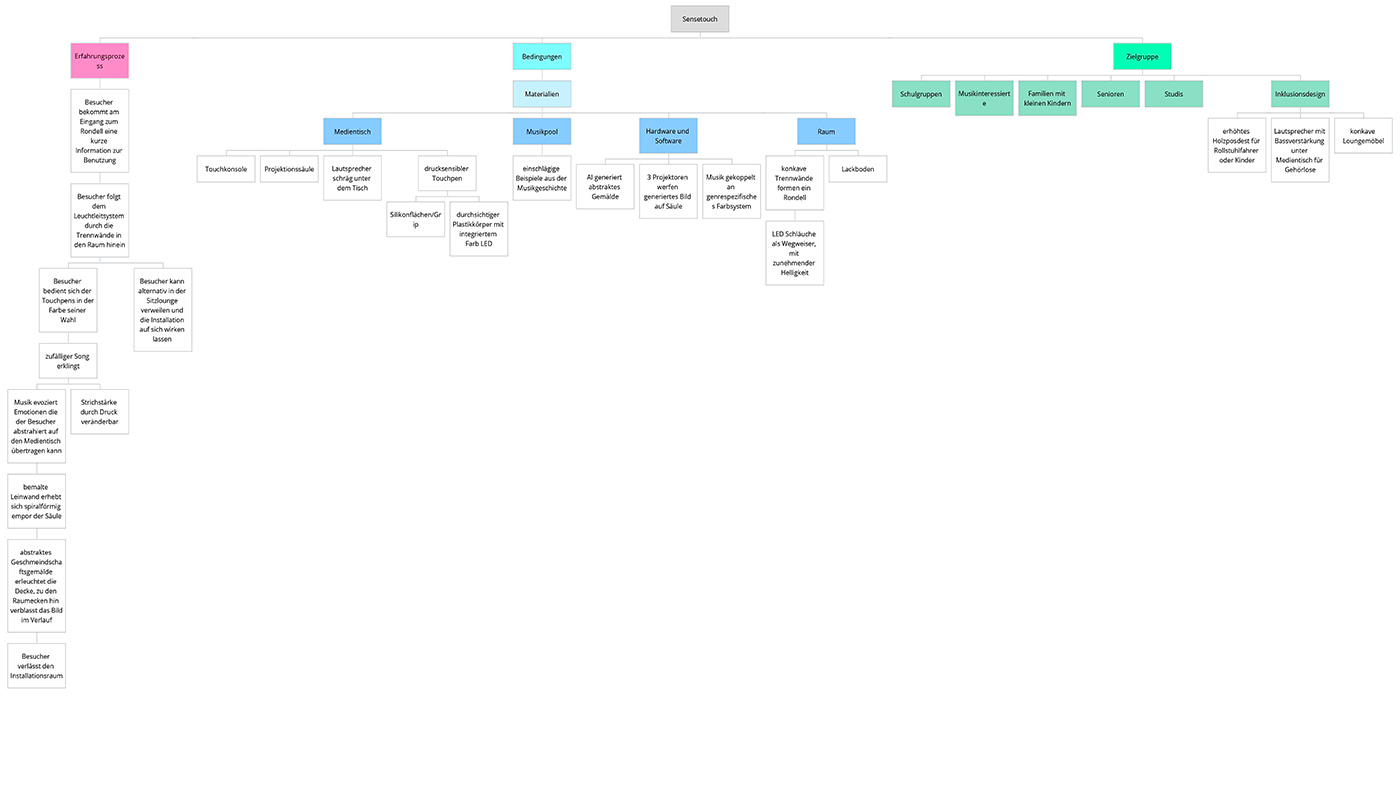
 Ansicht des erstellten Organigramms und technische Erläuterung des Medientisches.
Ansicht des erstellten Organigramms und technische Erläuterung des Medientisches.
Detailed Design
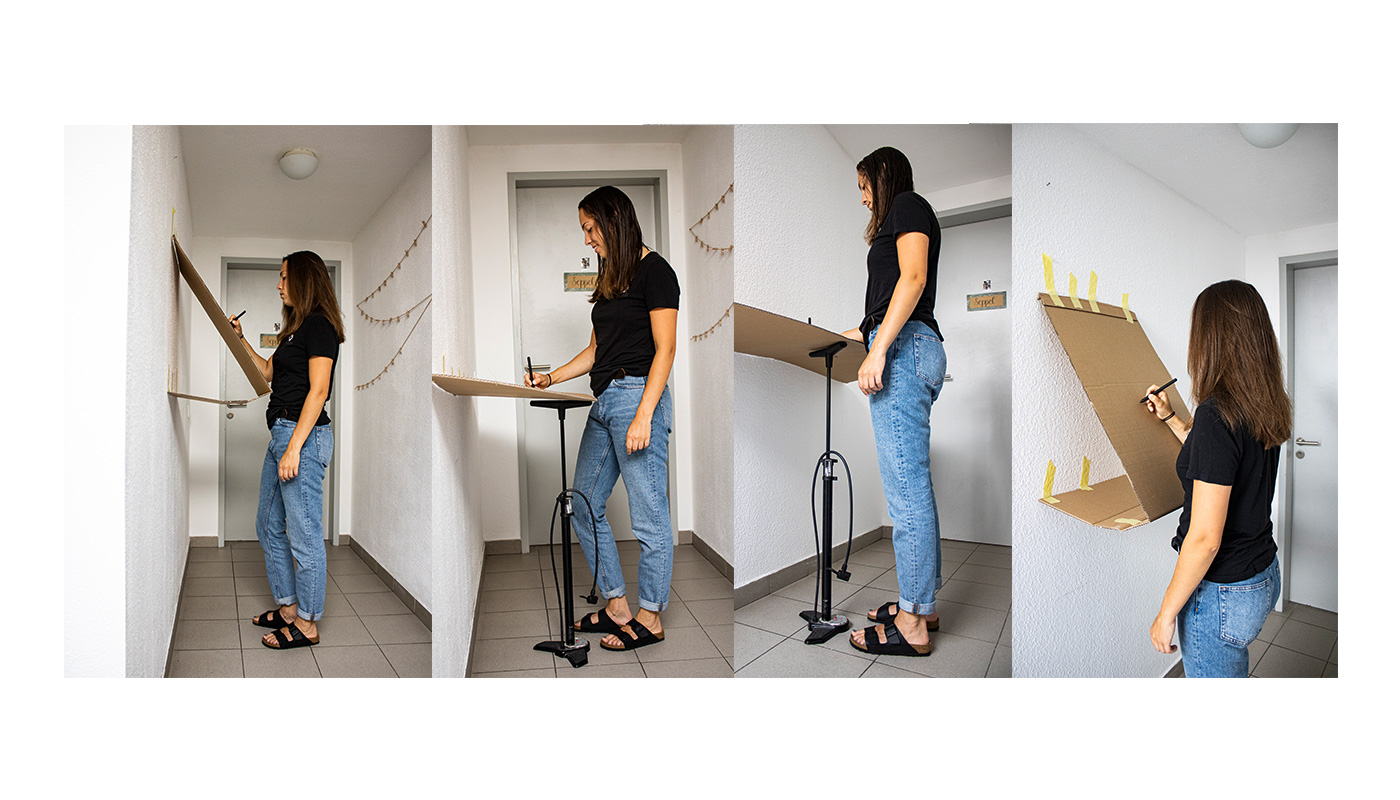
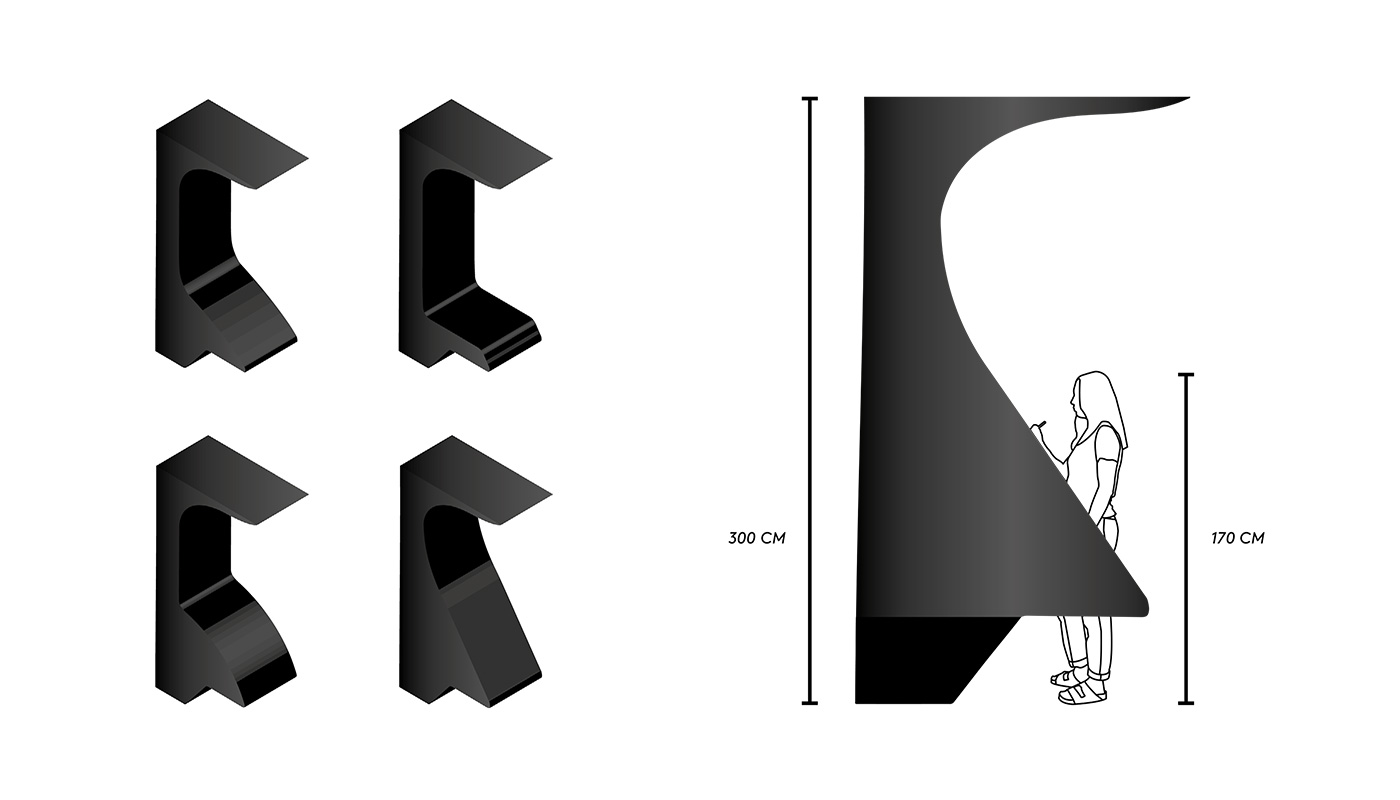
Nach unserer intensiven Recherche haben wir direkt mit dem Usertesting begonnen, um so früh wie möglich etwaige Probleme, die unsere Idee haben könnte, zu erkennen und auszuschließen. So haben wir auf einem Spielplatz eine Drehscheibe benutzt, um zu erkennen, was die optimale Geschwindigkeit für die sich drehende Zeichenfläche sein muss, und ob man überhaupt zu so abstrakten und unterschiedlichen Ergebnissen kommt wie wir uns das vorstellen. Außerdem haben wir uns Gedanken zur Ergonomie des Tisches gemacht: welcher Winkel eignet sich am besten zum länger darauf malen? Dadurch konnten wir eine planare Oberfläche (also bspw. Einen Tisch) ausschließen. Als nächstes haben wir uns näher mit dem Thema Musikpsychologie auseinandergesetzt. Jede Tonart und Geschwindigkeit entspricht einem Farbton (siehe Quellen), so dass z.B. rot eher bei schnelleren Songs wie Rock oder Metal erscheinen soll. Die Farbtöne haben wir dann eigenen Genre zugeordnet. Auch haben wir uns darüber Gedanken gemacht, wie der Tisch und seine Projektionsflächen funktionieren sollen. Mehrere Projektoren, die an der Decke angebracht sind, werfen jeweils ein Teil des Bildes auf die Säule. Um eine nahtlose Projektion zu gewährleisten, laufen die Ränder der Projektion sanft ineinander. Letztendlich brauchten wir noch ein geeignetes Konzept für das Leitsystem. Dass man von zwei Seiten jeweils ein- und austreten kann war von Anfang an wichtig. Die Informationen auf den Trennwänden dienen auch der lokalen Orientierung, da sie Licht spenden und ins Rauminnere führen sollen. Und dann haben wir uns auch schon mit verschiedenen Tisch- und Stiftkonzepten auseinander gesetzt, haben überlegt was wichtig ist, welche Rolle die Erkenntnisse des Usertestings in unseren Entwürfen spielen, sodass letztlich der Erlenmeyerkolben-Tisch entstanden ist unter dem sich eine Ablage für die Touchpens befinden soll. Für den Stift war uns wichtig, dass er druckempfindlich ist und transluzent die emotionsspezifische Farbwelt anzeigen kann.
Usertesting




Umsetzung des Usertestings auf das Detailed Design
 Umsetzung der aufgenommenen Informationen aus dem Usertesting.
Umsetzung der aufgenommenen Informationen aus dem Usertesting.



Prototyp
Unseren Protoypen haben wir in Cinema 4D visualisiert - auf diese Weise würden wir später Zugriff auf unterschiedlichste Blickwinkel unseres Ausstellungskonzeptes haben. Mit dem Spline-Tool legten wir zunächst das Profil des Medientisches fest und erzeugten per Lathe den radiärsymmetrischen Grundkörper des Medientisches. Ein zylindrischer Sockel erdet diesen. Die Trennwände generierten wir aus Röhren, die erst skaliert und anschließend per Polygon-Auswahl in Halbkreise aufgetrennt wurden. Damit die Kanten der Trennwände bei der Subdivision der Polygone nicht abgeflacht würden, setzen wir per Loop-Cut zusätzliche Trennlinien im engen Abstand. Ein Würfel bei dem die obere Fläche entfernt wurde, diente nach entsprechender Skalierung als simulierter Ausstellungsraum, an dessen Innenfläche wir alle bisher erstellten Objekte andockten. Im anschließenden Schritt versahen wir Trennwände und Ausstellungsraum mit einer matt-schwarzen Textur. Auf den Ausstellungskörper mappten wir ein digital erstelltes Bild, das dem möglichen visuellen Ergebnis einer Interaktion mit dem Medientisch entspricht. Zusätzlich erhöhten wir die Transparenz der Oberfläche und fügten ein Leuchten hinzu. Um die Proportionen sowie die Interaktionsmöglichkeiten des Ausstellungskonzeptes zu veranschaulichen, platzierten wir gemäß unserer Hauptzielgruppe vorgefertige 3D-Modelle von Ausstellungsbesuchern. Im letzten Schritt der Modellerstellung platzierten wir Lichter die die Szenerie vorteilhaft erleuchteten. Schließlich wählten wir aussagekräftige, untereinander differente Ausschnitte für Renderings und exportierten diese als hochauflösende JPGs.