Inside music
Zusammenfassung des Projektes
In unserer Wechselausstellung „Inside music“ wollen wir den Besuchenden die Möglichkeit geben in die Welt eines Musikstücks zu tauchen. Statt bei einem Musikvideo passiv zuschauen, können die Besuchenden Strophe für Strophe den Song durch verschiedene mediale Installationen entdecken. So setzen sie sich mit der Vielschichtigkeit von Musik und Text auf neue Weise auseinander. Im ersten Teil der Ausstellung soll der Song „Bohemian Rhapsody“ von Queen im Fokus stehen.
Gruppe 13
- Sharing Hernandez
- Saskia Kowollik
Ausgangsfragen
Wie wirkt die Verbindung von auditivem und visuellem Material? Wie werden wir von Musik beeinflusst? Was macht Musik mit unserem Körper? Wie reagieren wir auf bestimmte Songs? Was löst Musik in uns aus? Spricht Musik nur unseren Hörsinn an? Was passiert wenn wir uns zu Musik bewegen? Wie verändert Musik das Image von Produkten? Was wirkt stärker, Musik oder Bild? Beeinflusst die Musik das Bild? Oder verändert das Bild die Wahrnehmung der Musik? Wie ist es wenn wir uns in einem Musikvideo bewegen könnten? Können wir in einem Song existieren? Wie würde es sich anfühlen im Kopf eines Songwriters herumzuspazieren? Können wir die Wahrnehmung eines Songs aktiv verändern?
Hintergrund Informationen/Recherche
Dieser Hit, der für einen klassischen Radiosong eigentlich viel zu lang ist, ist ein Song der vielschichtiger nicht sein könnte. Er hat keinen klassischen Aufbau von Strophe und Refrain, stattdessen besteht er aus sechs stilistisch unterschiedlichen Abschnitten: Ein A Capella Intro, eine Ballade, ein Gitarren-Solo, eine Opern-Parodie, eine Hard-Rock-Passage und ein Outro. Auch die Interpretation des Songs hat eine große Bandbreite, denn niemand weiß so wirklich was die Lyrics bedeuten sollen. Eine Liebeshymne an die Oper, ein Coming Out als homosexueller Mann, der Mord eines betrogenen lyrisches Ichs, geht es um einen unkonventionellen Künstler, oder doch um schwierige Beziehungen? Um Freddie Mercury zu zitieren: „I think people should just listen to it, think about it, and then make up their own minds as to what it says to them.“ (Davis, Andy: 1993. "Queen's Bohemian Rhapsody". Record Collector 167, S. 20.)

Konzeptentwicklung
Das Musikvideo verbindet den Klang des Songs mit einer visuell erzählten Geschichte. Dieses Ergebnis schauen sich die Zuschauenden (meist im Sitzen) auf einem Bildschirm an. Wir haben uns gefragt, wie wir die Musik auf aktivere Weise erlebbar machen. Wir wollen, dass sich die Besuchenden bewegen und sich aktiv mit dem Song auseinandersetzen. Dabei sollen sie Denkanstöße bekommen, den Song selbst weiter zu interpretieren. Dies wollten wir in einer kleinen Wechselausstellung umsetzten, indem immer ein bestimmter Song näher beleuchtet wird. Für den Anfang wählten wir den Song „Bohemian Rhapsody“ von Queen aus.
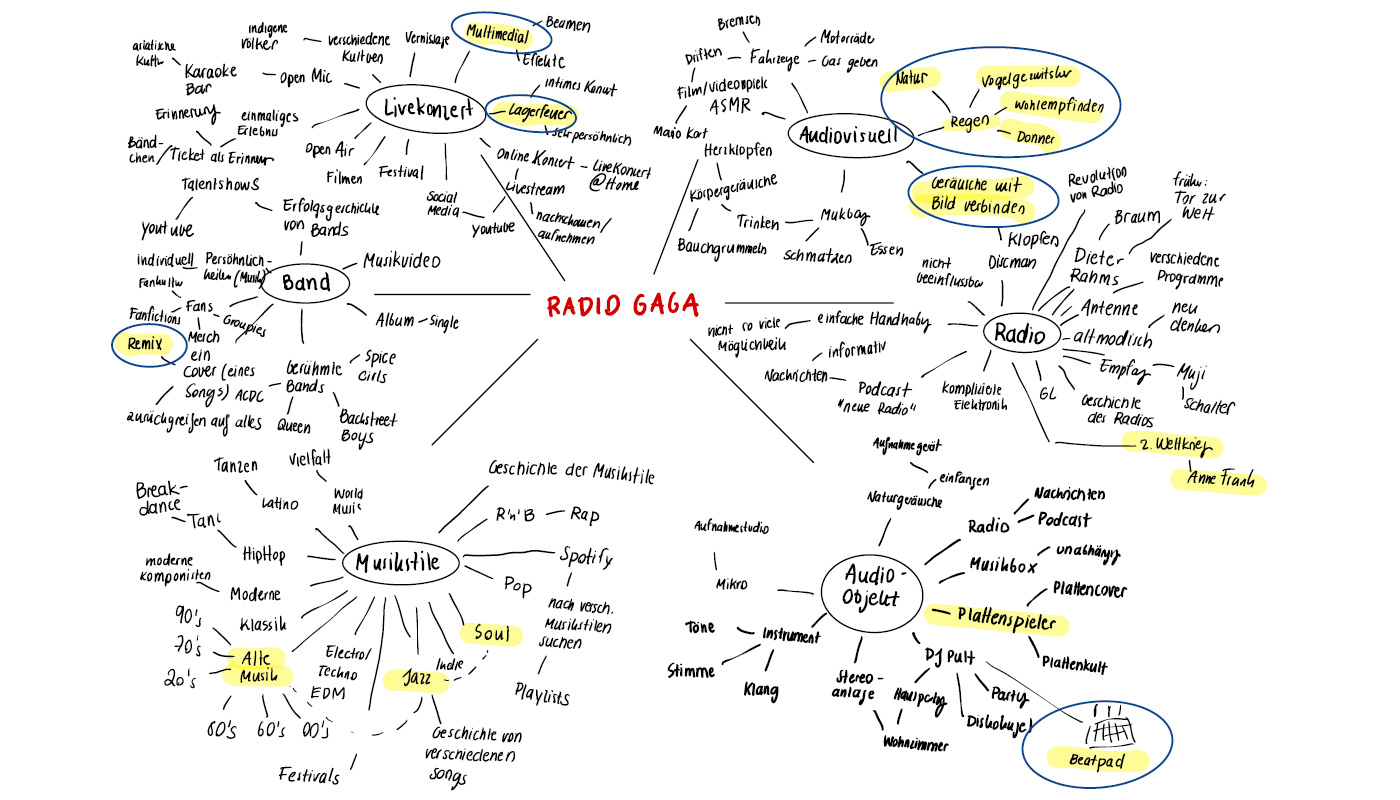
 Brainstorming zum Thema Radio Gaga
Brainstorming zum Thema Radio Gaga
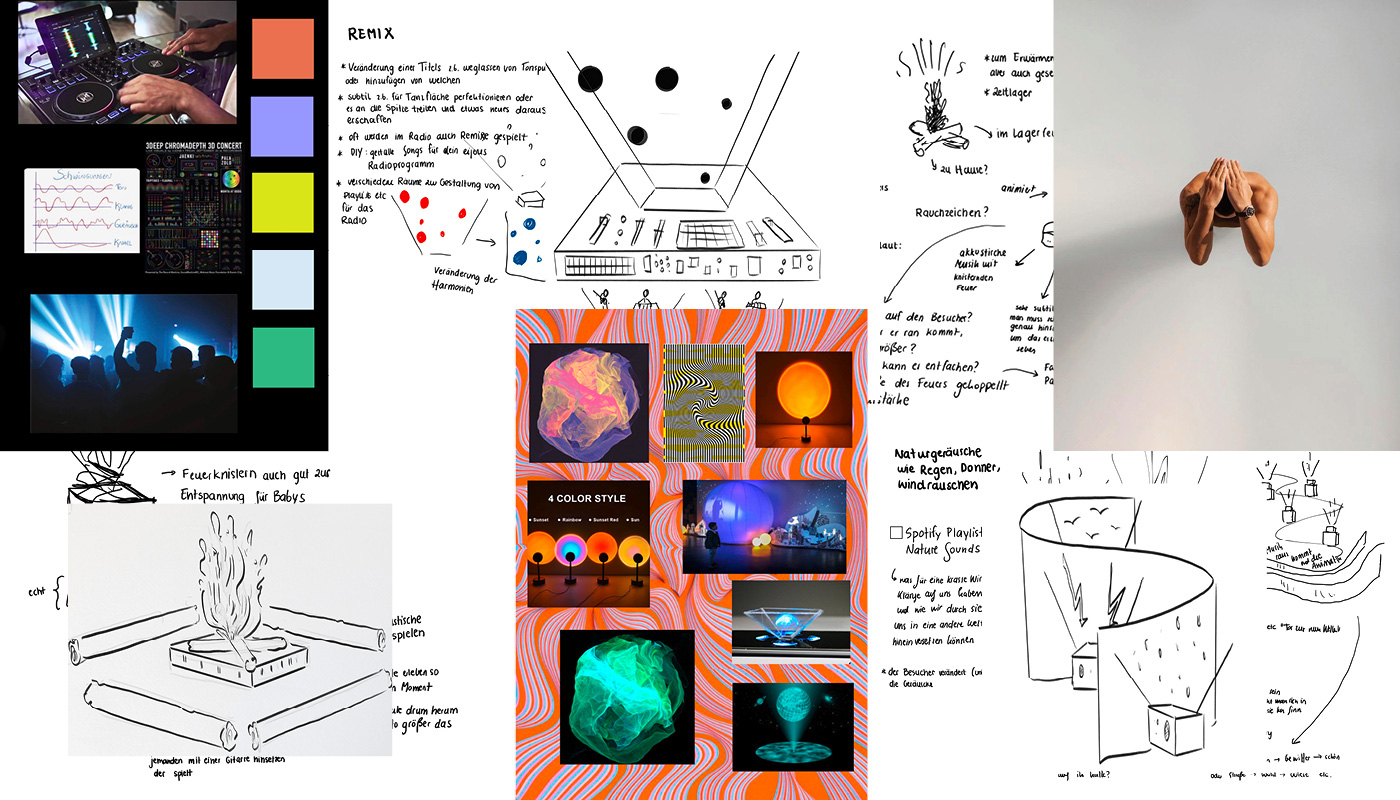
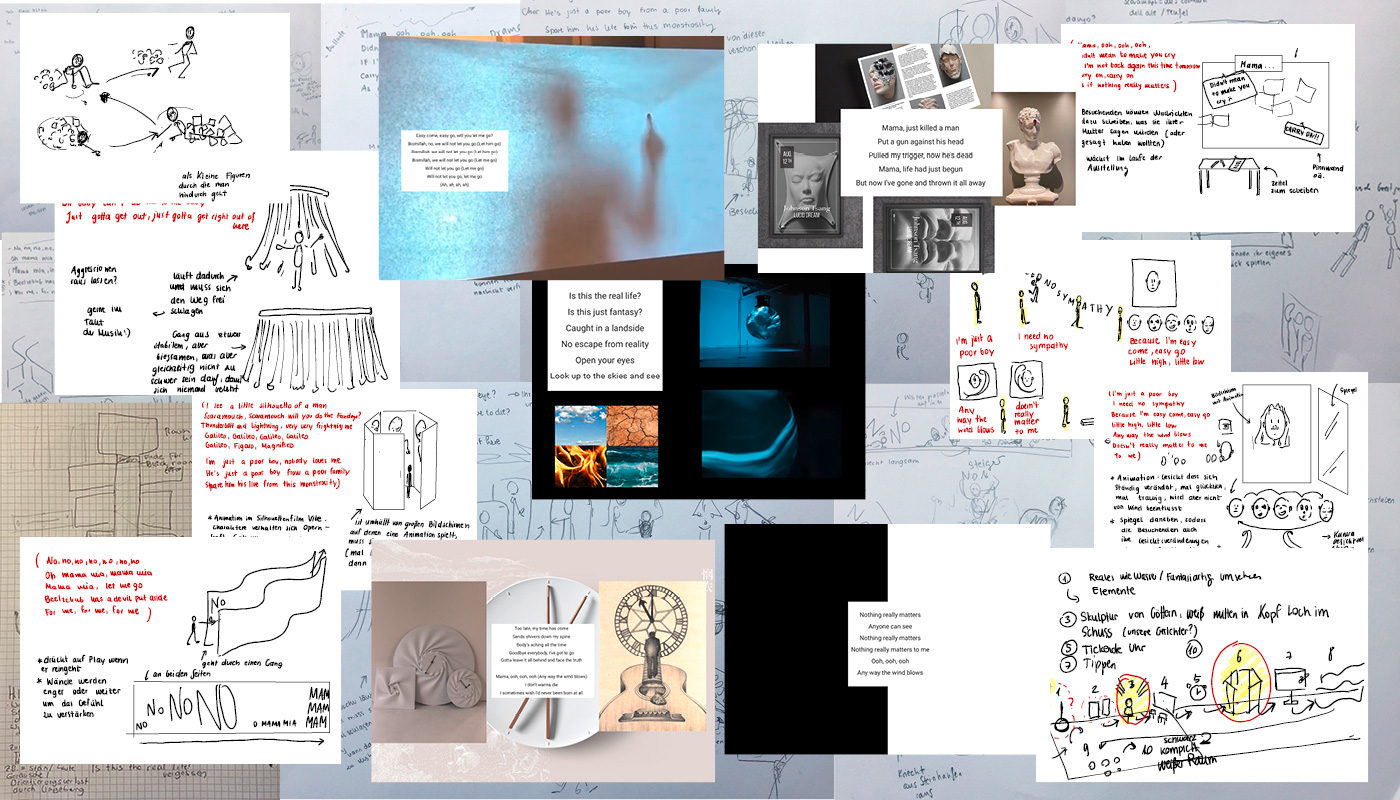
 Verschiedene Ideenansätze
Verschiedene Ideenansätze
Design Entwicklung
Für die Auseinandersetzung mit dem Song wollten wir den Songtext als Basis nehmen. Da Queen selbst keine genaueren Angaben gemacht hat, worum es hier wirklich geht, gingen wir genauso frei mit den Texten um. Wir teilten den Song in mehrere Abschnitte und entwickelten eine Bandbreite an Möglichkeiten die Räume auszukleiden. Und war es wichtig, dass es eine Varianz in den Exponaten gab. Die Besuchenden sollten ein Produkt entdecken, mal sich von einer Animation hinreißen lassen und dann wieder selbst etwas gestalten. Stück für Stück entstanden so verschiedene Ideen wie wir unseren Raum aufbauen wollen.
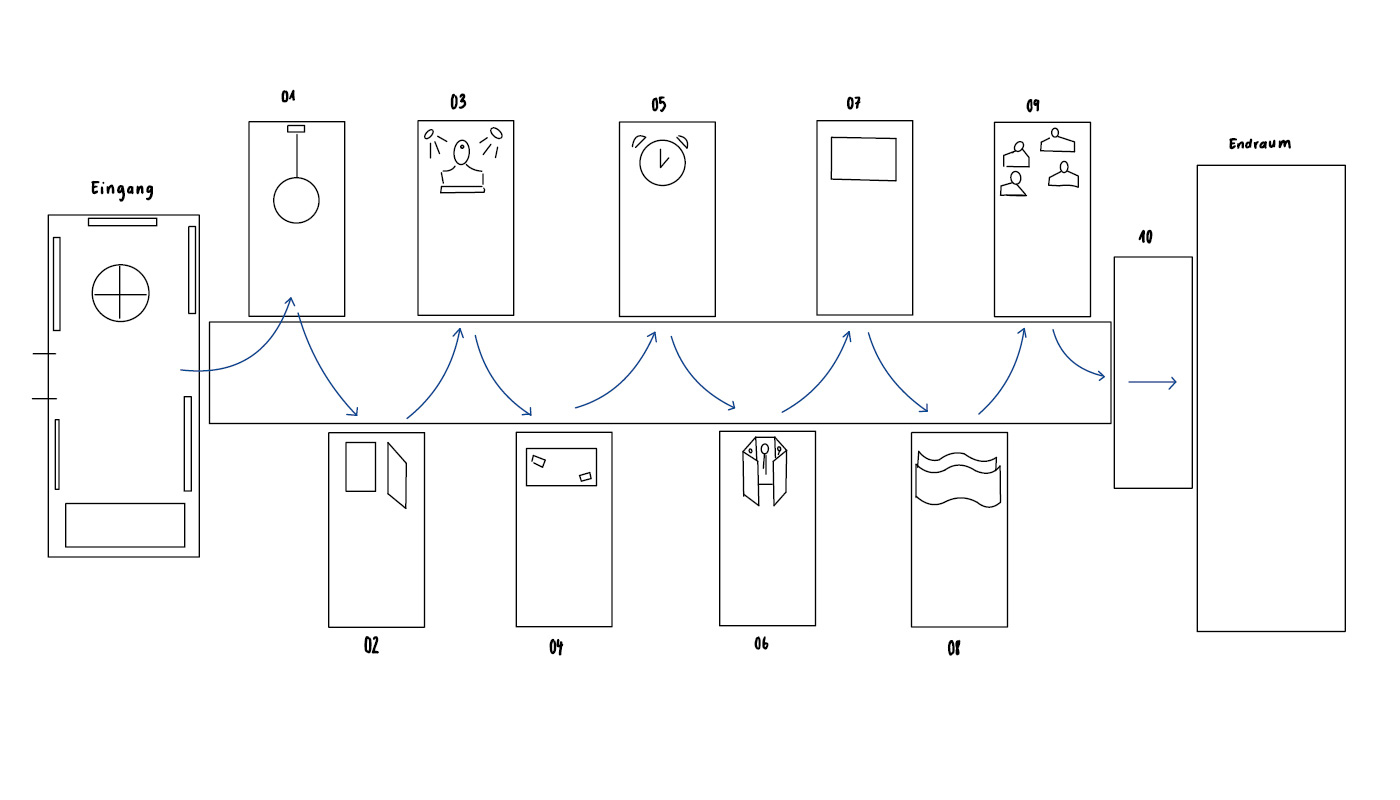
In unserer Ausstellung soll es einen langen Flur geben, auf dem Bohemian Rhapsody zu hören ist. Von ihm aus gehen neun verschiedene Konzepträume aus, die schalldicht sind. Jeder dieser Räume beschäftigt sich mit einem Abschnitt des Songs. In diesen Räumen ist der Song, bis auf eine Ausnahme, nicht zu hören. Möchten die Besuchenden sich denn Abschnitt des Songs in dem Raum anhören, haben sie die Möglichkeit am Eingang einen Audioguide auszuleihen. Wir haben uns dagegen entschieden, dass die einzelnen Abschnitte in den Räumen durchgängig laufen sollten, da dies Besuchenden nach kurzer Zeit auf die Nerven gehen könnte. Unsere Räume sollten alle dunkel gehalten sein. Licht sollte von Bildschirmen und einzeln beleuchteten Spots kommen. Den Rundgang beenden wir mit einem Lichtschock: zunächst schicken wir den Besuchenden in einen dunklen Raum, von welchem sie in einem weiß gekleideten und hell beleuchteten Raum geschickt werden. This is the end of the fantasy!
Während die anderen Räume von Radio Gaga in der Hauptstelle zu sehen sind, haben wir uns entschieden, Inside music etwas abseits in einem leer stehenden Gebäude zu veranstalten. Dafür suchten wir uns das ehemalige pharmazeutische Institut an der Hittorfstraße, Ecke Einsteinstraße aus. Für unsere komplette Wechselausstellung würde die Aufteilung der Räume, also neun Konzepträume, gleich bleiben. Weitere Songs könnten wir in mehrere Abschnitte teilen und uns überlegen, welche Art von Exponaten wir in welchen Raum haben wollen. Diese Konzepte könnten wir dann an verschiedene Künstler weiterleiten, die sich dann mit ihrer Passage auseinander setzten könnten.
 Collage aus den verschiedenen Ideen für die einzelnen Songtextabschnitte
Collage aus den verschiedenen Ideen für die einzelnen Songtextabschnitte
 Moodboard und Lichtstimmung für die Ausgestaltung der Räume
Moodboard und Lichtstimmung für die Ausgestaltung der Räume
 Möglicher Standort für die Ausstellung
Möglicher Standort für die Ausstellung
 Eingang: Infotafeln, Sitzgelegenheiten und Möglichkeiten Audioguides auszuleihen.
Raum 1: Elemente wie Wasser und Feuer werden auf eine Kugel gemappt – Vermischung von Fantasie und Realität.
Raum 2: Animation eines sich immer wieder verändernden Gesichtes. Kamera erkennt Emotionen des Betrachtenden und zeigt sie als Animation auf dem Bildschirm.
Raum 3: Büste, die ein Schussloch im Kopf hat. Betritt der Besuchende den Raum, ertönt ein Schuss.
Raum 4: Leinwand zum Thema „Nachrichten an deine Mama“ die im Laufe der Ausstellung von den Besuchenden verändert und ergänzt wird.
Raum 5: Eine große, laut tickende Uhr.
Raum 6: Opernhafte Animationen, die die Besuchenden komplett umgeben, sodass sie sich wie auf eine Bühne gestellt fühlen.
Raum 7: Bildschirm, der so bespielt wird, dass die Besuchenden das Gefühl bekommen, dahinter stehe jemand.
Raum 8: Ein langer Gang, auf dessen Wänden der Songtext animiert wird – der Gang wird enger und weiter, sodass die Emotionen verstärkt werden.
Raum 9: Vier Plastiken, die die emotionale Veränderung des Charakters illustrieren.
Raum 10: Komplett schwarzer Raum.
Endraum: Weiß gestrichener, komplett ausgeleuchteter Raum (mit Sitzmöglichkeiten und Möglichkeit die Audioguides wieder zurück zu geben).
Eingang: Infotafeln, Sitzgelegenheiten und Möglichkeiten Audioguides auszuleihen.
Raum 1: Elemente wie Wasser und Feuer werden auf eine Kugel gemappt – Vermischung von Fantasie und Realität.
Raum 2: Animation eines sich immer wieder verändernden Gesichtes. Kamera erkennt Emotionen des Betrachtenden und zeigt sie als Animation auf dem Bildschirm.
Raum 3: Büste, die ein Schussloch im Kopf hat. Betritt der Besuchende den Raum, ertönt ein Schuss.
Raum 4: Leinwand zum Thema „Nachrichten an deine Mama“ die im Laufe der Ausstellung von den Besuchenden verändert und ergänzt wird.
Raum 5: Eine große, laut tickende Uhr.
Raum 6: Opernhafte Animationen, die die Besuchenden komplett umgeben, sodass sie sich wie auf eine Bühne gestellt fühlen.
Raum 7: Bildschirm, der so bespielt wird, dass die Besuchenden das Gefühl bekommen, dahinter stehe jemand.
Raum 8: Ein langer Gang, auf dessen Wänden der Songtext animiert wird – der Gang wird enger und weiter, sodass die Emotionen verstärkt werden.
Raum 9: Vier Plastiken, die die emotionale Veränderung des Charakters illustrieren.
Raum 10: Komplett schwarzer Raum.
Endraum: Weiß gestrichener, komplett ausgeleuchteter Raum (mit Sitzmöglichkeiten und Möglichkeit die Audioguides wieder zurück zu geben).
Detailed Design
Um den Besuchenden einen Vorgeschmack zu geben, entwickelten wir ein Plakat. Dieses soll Interesse wecken, ohne zu viel zu verraten. Hier soll die Atmosphäre unserer Räume eingefangen werden.
 Verschiedene Plakatansätze
Verschiedene Plakatansätze
 Endgültiges Plakat
Endgültiges Plakat
Wir entschieden uns dafür, zwei Räume (Raum drei und Raum sechs) beispielhaft zu entwickeln
Raum 3
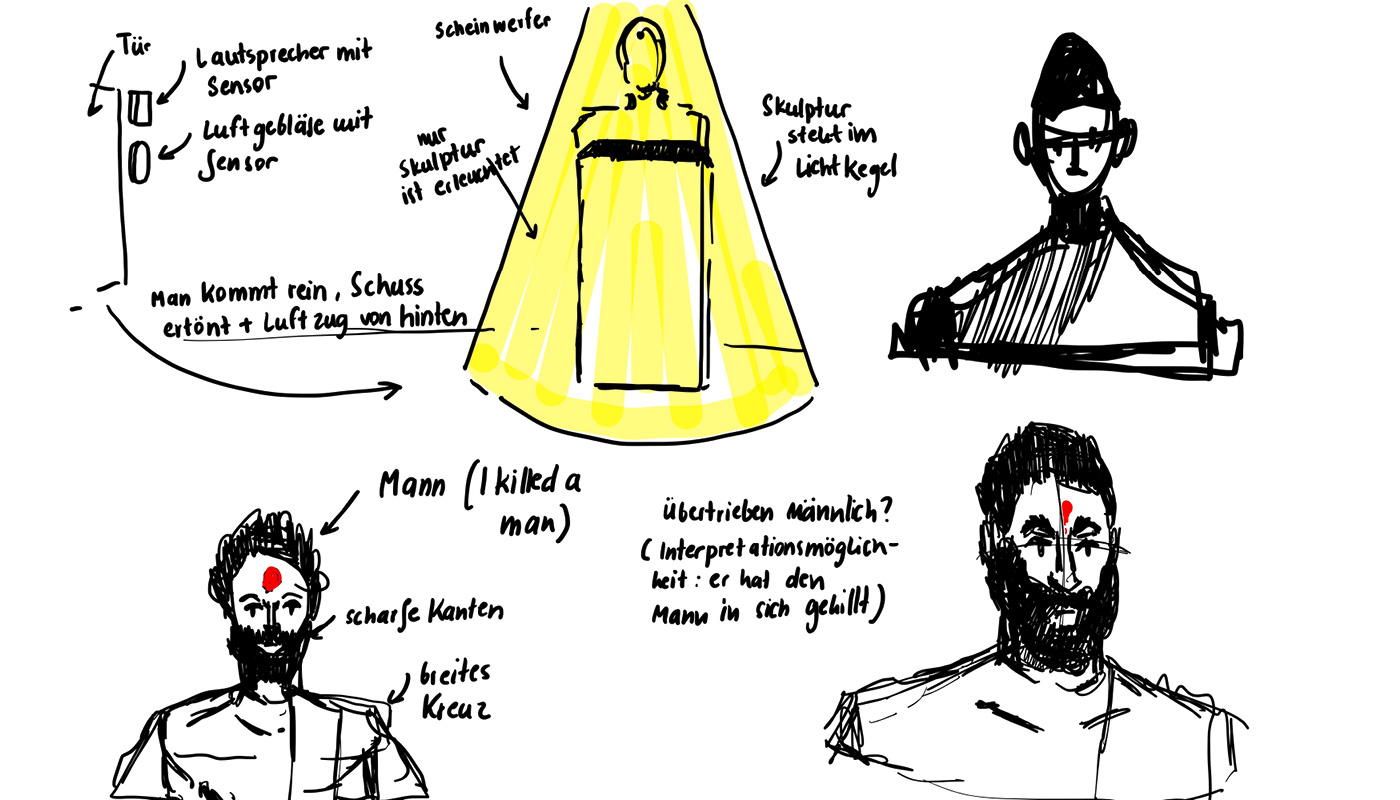
In Raum drei steht eine Büste mit einem Schussloch im Kopf. Passend dazu wird im Song gesungen „Mama, just killed a man“. Die Besuchenden treten in einen komplett dunklen Raum ein, nur die Büste ist mit einem Scheinwerfer von oben beleuchtet. Neben der Tür befindet sich ein Sensor. Sobald jemand den Raum betritt, ertönt ein Schuss. Gleichzeitig spüren die Besuchenden einen Luftzug. Die Aktion der Besuchenden, das Eintreten, bewirkt, dass die Person umgebracht wird. Für die Ausgestaltung der Büste haben wir uns auf eine mögliche Interpretation gestützt. Diese besagt, dass das lyrische Ich, gar nicht einen echten Menschen, sondern das Männliche in sich getötet hat. Hierfür entwickelten wir skizzenhaft eine Büste, die stereotypisch männlich aussieht. Neben einem kantigen Gesicht, breitem Kreuz und Bart kann hier die Parallele zu Zeus ausgemacht werden. Um die Beleuchtung auszuprobieren, gossen wir aus Beton einen Prototypen. Da bei der kleinen Größe Beton nur schwer zu einem detaillierten Gesicht formbar ist, haben wir die Büste sehr vereinfacht gelassen.
 Entwicklung des Raumes und dem Aussehen der Skulptur
Entwicklung des Raumes und dem Aussehen der Skulptur
 Beispielhafte Beleuchtung der Skulptur auf einem Prototypen. Aus Beton gegossen, zeigt es seine Schwere und Macht.
Beispielhafte Beleuchtung der Skulptur auf einem Prototypen. Aus Beton gegossen, zeigt es seine Schwere und Macht.
Raum 6
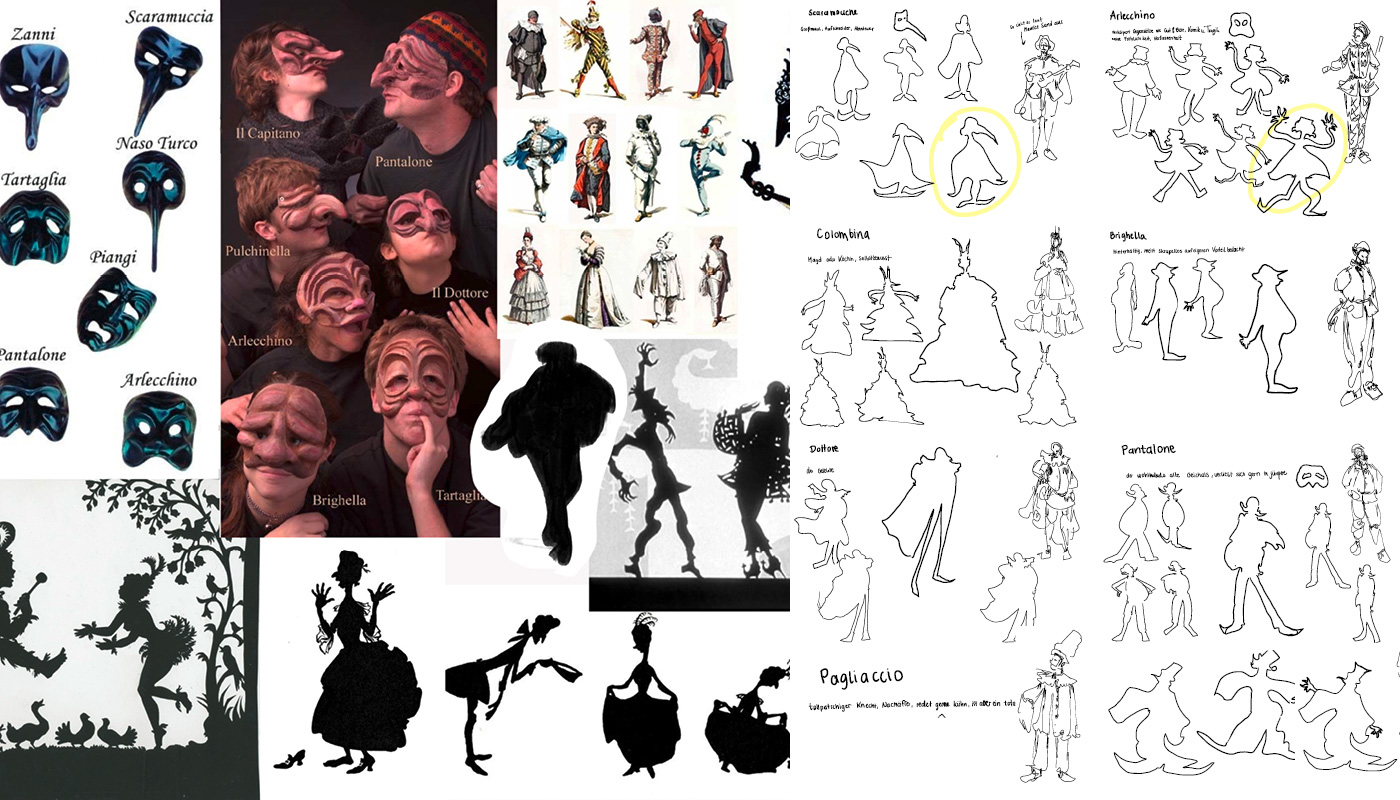
Der Raum sechs beschäftigt sich mit dem opernhaften Charakter des Songs, auf den Queen selbst hingewiesen hat. Wir entwickelten die Idee, eine opernhafte Animation zu entwickeln. Diese sollte nur Silhouetten zeigen, orientiert an den Silhouettenfilmen von Lotte Reiniger. Für die Ausgestaltung der Charaktere orientierten wir uns an dem Songtext: Dort wird Scaramouch erwähnt, eine Figur aus der Comedia dell'arte. Wir recherchierten nach weiteren Charakteren, suchten nach ihren Charaktereigenschaften und möglichen Aussehen. Auf Basis unserer Recherche entwickelten wir dann Schritt für Schritt die Silhouetten, die sich zwar an den Original Charakteren der Comedia dell'arte orientieren, denen wir aber unseren eigenen Twist gegeben haben, um zum Song zu passen.
 Links ein Moodboard, für eine mögliche Ausgestaltung der Charaktere, rechts Skizzen für das Aussehen der Charaktere
Links ein Moodboard, für eine mögliche Ausgestaltung der Charaktere, rechts Skizzen für das Aussehen der Charaktere
 Von links nach rechts: Scaramouch, Arlecchino, Brighella, Pagliaccio. Colombina, Pantalone und Dottore
Von links nach rechts: Scaramouch, Arlecchino, Brighella, Pagliaccio. Colombina, Pantalone und Dottore
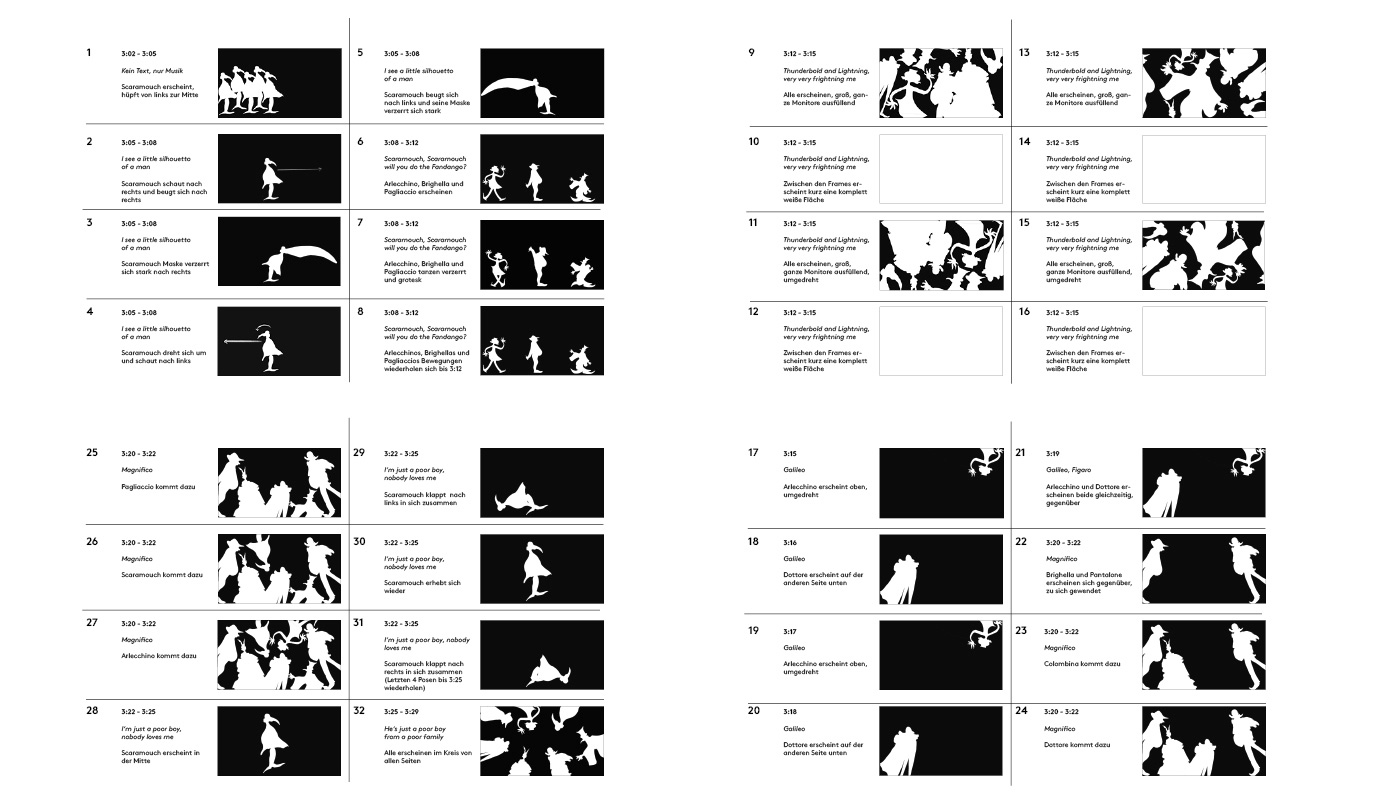
Das Storyboard besteht aus 36 einzelnen Frames. Die Story basiert auf dem Songtext, wobei sie sich auf das Verhalten von Opernsängern auf der Bühne stützt. Die Bewegungen sollen grotesk, unnatürlich und inszeniert erscheinen. So hüpft Scaramouch wie ein affektierter Tänzer zur Mitte hin, während Arlecchino, Brighella und Pagliaccio sich beim Tanzen unnatürlich verdrehen. An den Tutti Stellen sollen die Betrachtenden von den Charakteren umhüllt werden. So wie der Protagonist einer Oper vom Chor umringt und eingeschüchtert wird. Die Charaktere sind nach ihrer Funktion und Charaktereigenschaft für die jeweilige Songzeile ausgewählt. So erscheint der Dottore beim tiefen Galileo, in einer Oper würde diese Rolle den Bass singen. Im Storyboard können die einzelnen Zeitabschnitte im Song, welches Zeilen gerade gesungen werden, wie die Beschreibung der Handlung ausgemacht werden.
 Ausschnitte aus dem Storyboard
Ausschnitte aus dem Storyboard
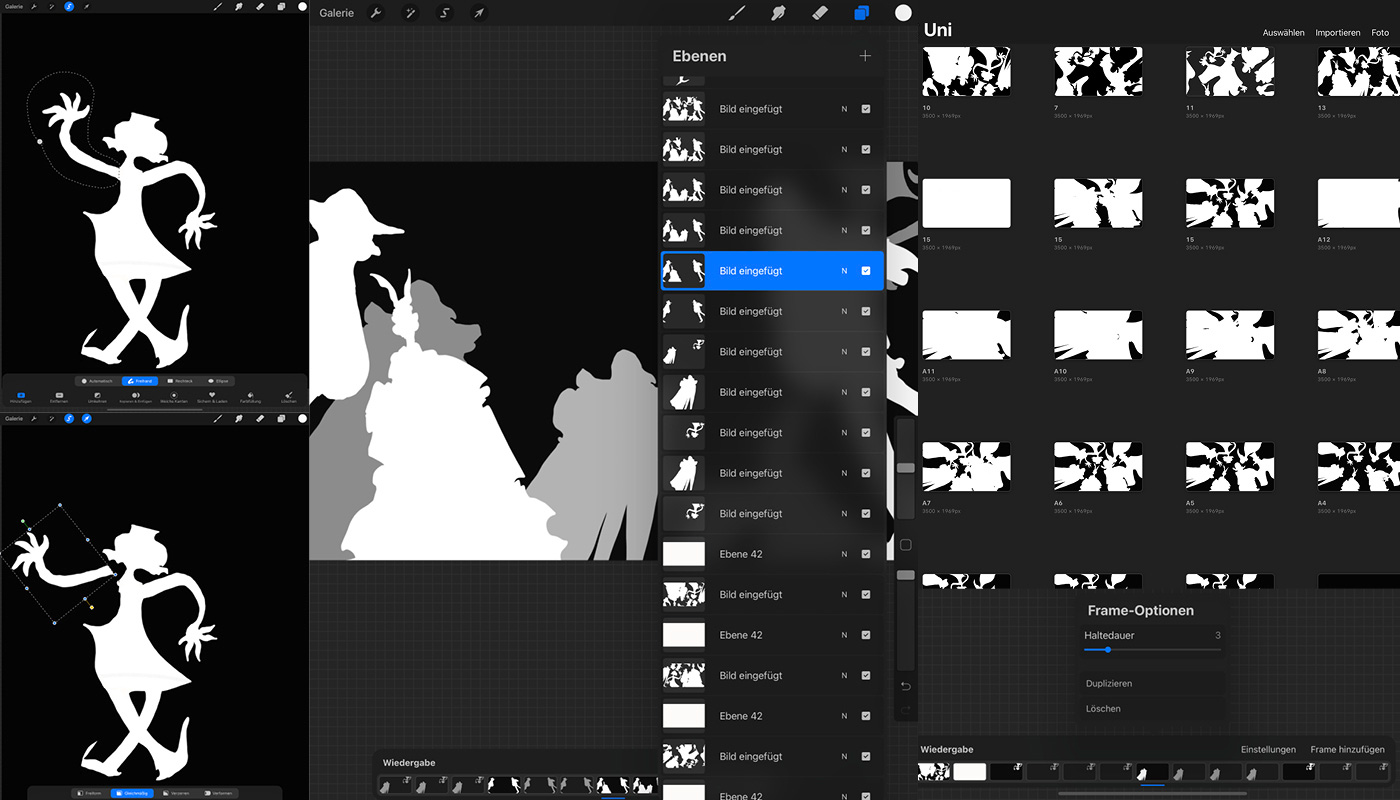
Die Animation entstand auf dem iPad in Procreate. Hierfür wurden die Charaktere kopiert und dann die einzelnen Teile ihres Körpers verschoben. Der Animationsassistent in Procreate funktioniert wie der in Photoshop. So werden die einzelnen Ebenen einer Datei in Frames umgewandelt. Hierfür fügten wir zunächst alle Storyboard Bilder ein und konnten so ausmachen, welche Frames fehlten. Die Frames selber bearbeiten wir in einer einzelnen Datei, in welcher wir mit mehreren Ebenen arbeiten konnten. Ein weiterer wichtiger Punkt war das Timing: Hierfür schrieben wir uns die exakten Sekundenangaben auf. Die Animation selber ließen wir in 4 Frames per Second ablaufen. Das Wort „Galileo“ wird beispielsweise für eine Sekunde gesungen. So stellten wir bei Haltedauer des Frames 3 ein, sodass der Frame mit Arlecchino, für eine Sekunde ausgestrahlt wurde. Um das genaue Timing des Songs zu treffen, brauchte es viele Versuche.
 Screenshots aus dem Prozess
Screenshots aus dem Prozess
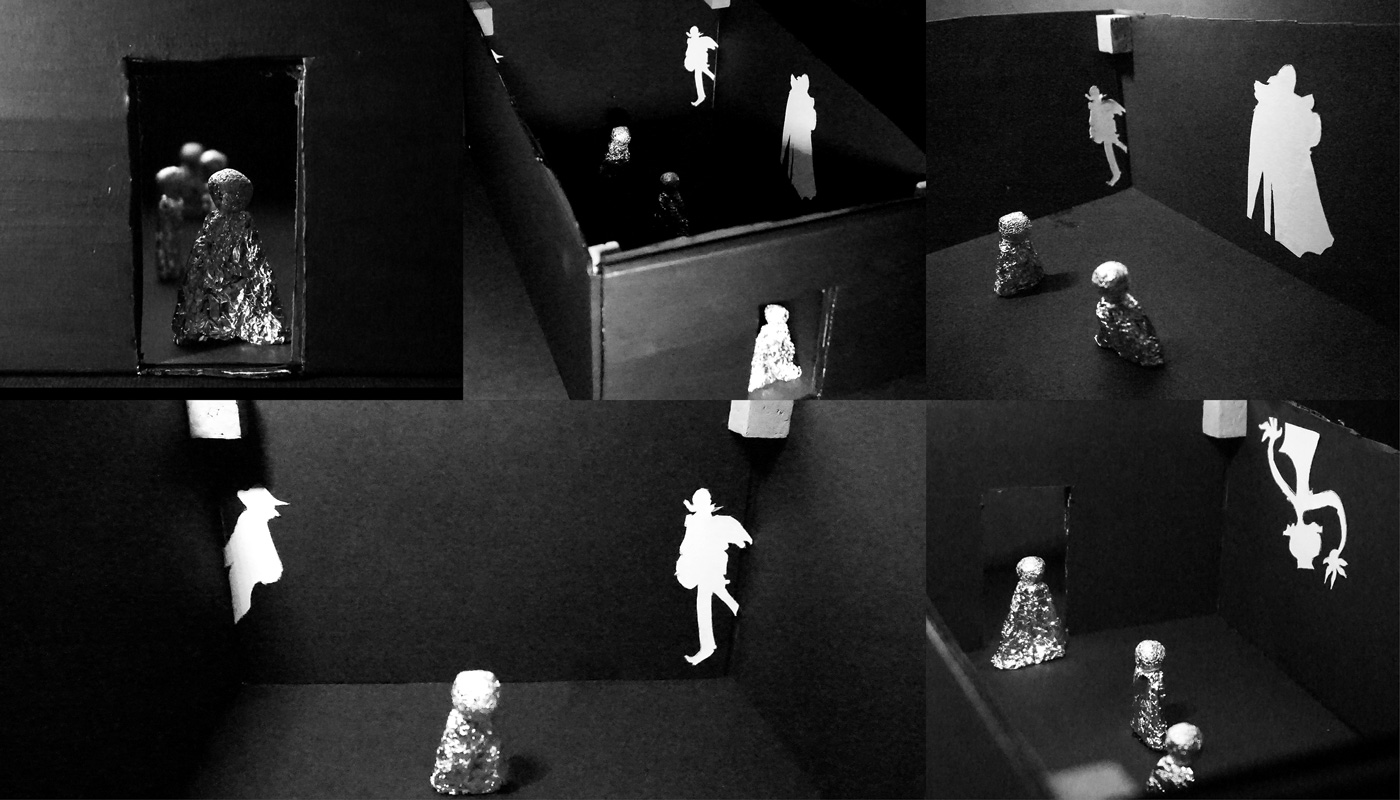
Die Animation wurde für Vorzeigezwecke, aber auch aus Zeitgründen auf einer zweidimensionalen Ebene erstellt. In unserem Konzept wollten wir aber, dass die Animation auf mehreren Flächen lief. Die Besucher sollten in den Raum kommen und sich immer wieder umdrehen müssen, um alles zu sehen. Z. B. sollten in der Szene mit Galileo Dottore und Arlecchino gegenüber singen, sodass die Betrachtenden sich immer wieder umdrehen müssten um alles zu sehen. Der Raum selber soll komplett dunkel sein, sodass die Charaktere aufleuchten. Würde der Monitor zwischendurch komplett weiß sein, würde sich dies wie ein Blitzschlag anfühlen. Für den Protoypen bauten wir den Raum zunächst in einem Schuhkarton nach. Daraufhin simulierten wir, wie die Animation in diesem Raum aussehen würde.
 Prototyp das Raumes
Prototyp das Raumes
Visualisierung wie die Animation im Raum ablaufen würde
Finaler Prototyp der Animation