Woodstock
Projekt Zusammenfassung
Um den Einblick in die damalige Hippie Bewegung zu gewähren habe ich einen Raum gestaltet, der zum einen die friedliebenden und künstlerischen Personen verkörpert und auf der anderen Seite den Gegensatz mit dem Vietnamkrieg dazu bietet. Der Raum sollte in zwei Hälften getrennt werden und diese markanten Parallelen der Zeit widerspiegeln. Auf der einen Seite des Raumes sollen bunte Farben, fröhliche und entspannte Personen, die Zugehörigkeit der Natur, die Liebe und der Frieden die Hippie Zeit repräsentieren. Wobei auf der anderen Seite des Raumes kaputte Gebäuden, offene Straßen, verletzte und tote Menschen, Soldaten und Verwüstung das Bild des Vietnamkrieges verdeutlichen soll. Im weiteren Schritt wollte ich das große Thema aufspalten und mich auf den Woodstock Bereich fokussieren. Hierzu hatte ich die Idee ein interaktives Game zu designen was auf einem Monitor abgespielt wird. Durch das bewegen einer Fernbedienung wird man auf einzelne Symbole geleitet, die man durch das klicken einer Taste öffnen kann. Dadurch werden dem Rezipienten verschiedene Informationen über das Woodstock Festival vorgelegt.
Ein Projekt von Luisa Claire Brambeer.
Konzeptentwicklung
Mindmap
Viola und ich hatten uns zusammengesetzt und überlegt was wir in dem Semester alles durchgenommen haben und woran wir anknüpfen können. Daraufhin haben wir eine Mindmap erstellt und überlegt auf welche Themen wir uns spezialisieren könnten.
 Mindmap zu den Semesterthemen.
Mindmap zu den Semesterthemen.
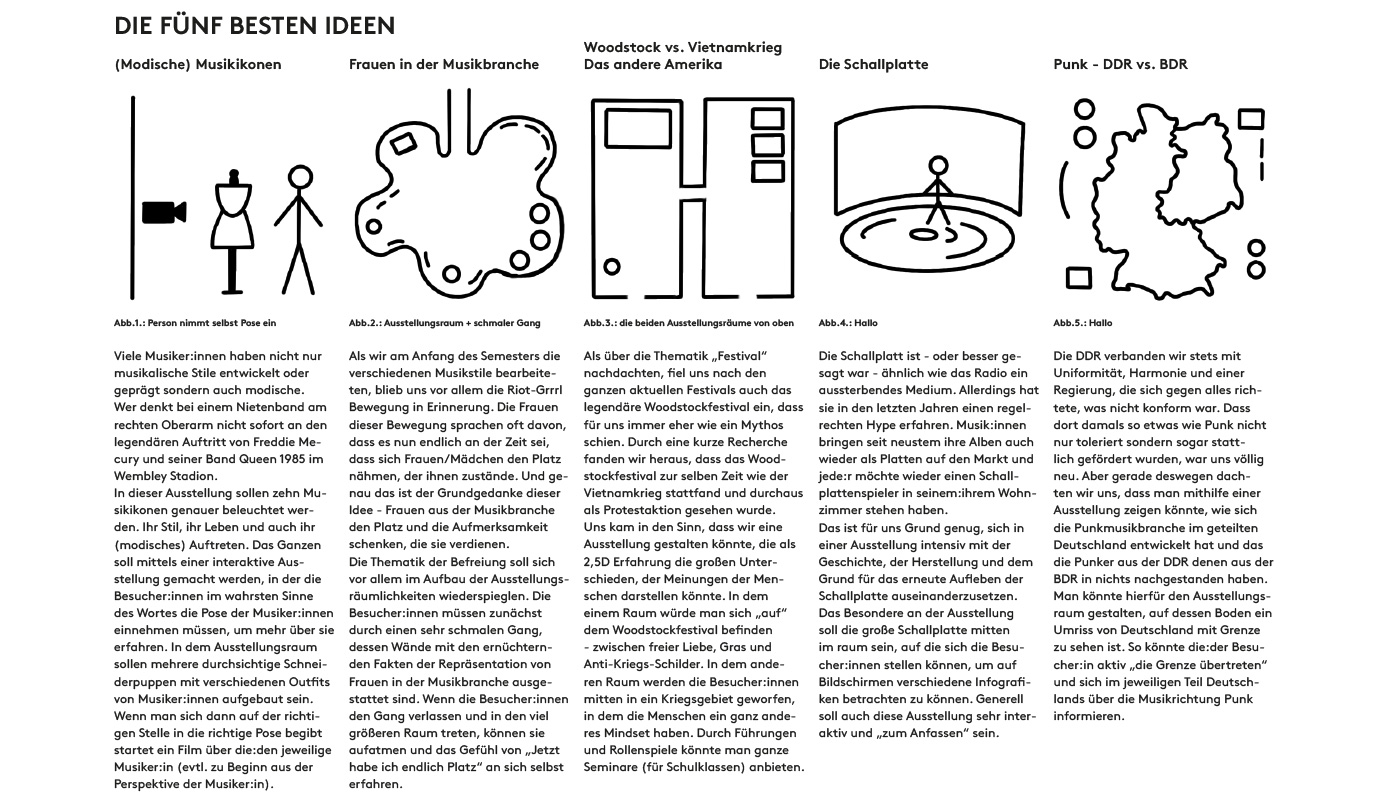
Die fünf besten Ideen
Nach der Erstellung der Mindmap kamen uns sofort einige Ideen. Wir fokussierten die Musikbranche an und wollten verschiedene Musiker oder Festivals mit einbinden. Hierauf erfassten wir fünf verschiedene Ideen zu dem Thema Raumkonzept. Wir entschieden uns für den Bereich Woodstock vs. Vietnamkrieg (das andere Amerika). Viola und ich hatten die Idee einen Raum zu gestalten, der zum einen die friedliebenden und künstlerischen Personen (die damalige Hippie Bewegung) verkörpert und auf der anderen Seite den Gegensatz mit dem Vietnamkrieg gegenüberstellt. Der Raum sollte in zwei Hälften getrennt werden und diese markanten Parallelen der Zeit wiederspiegeln. Auf der einen Seite des Raumes sollen bunte Farben, fröhliche und entspannte Personen, die Zugehörigkeit der Natur, die Liebe und der Frieden die damalige Hippiezeit repräsentieren. Wobei auf der anderen Seite des Raumes kaputte Gebäuden, offene Straßen, verletzte und tote Menschen, Soldaten und Verwüstung das Bild des Vietnamkrieges verdeutlichen soll.
 unsere fünf besten Ideen.
unsere fünf besten Ideen.
Scheme Design
Leider gab es bei Viola einen Vorfall, der ihr keine andere Möglichkeit zu ließ an dem Projekt weiter zu arbeiten. Deswegen wurde im weiteren Verlauf aus der Gruppenarbeit eine Einzelarbeit. Im weiteren Schritt wollte ich das große Thema der zwei Parallelen aufspalten und fokussierte mich auf den Woodstock Bereich. Ich legte einzelne Bedingungen und Anforderungen in einem Schemata fest. Hierzu hatte ich die Idee ein interaktives Game zu designen, was auf einem Monitor abgespielt wird. Durch das bewegen einer Fernbedienung wird man auf einzelne Symbole geleitet, die man durch das klicken einer Taste öffnen kann. Dadurch werden dem Rezipienten verschiedene Informationen über das Woodstock Festival vorgelegt. Des Weiteren überlegte ich welche Formen und Farben angebracht sind und wie genau das interaktive Game gestaltet werden sollte.

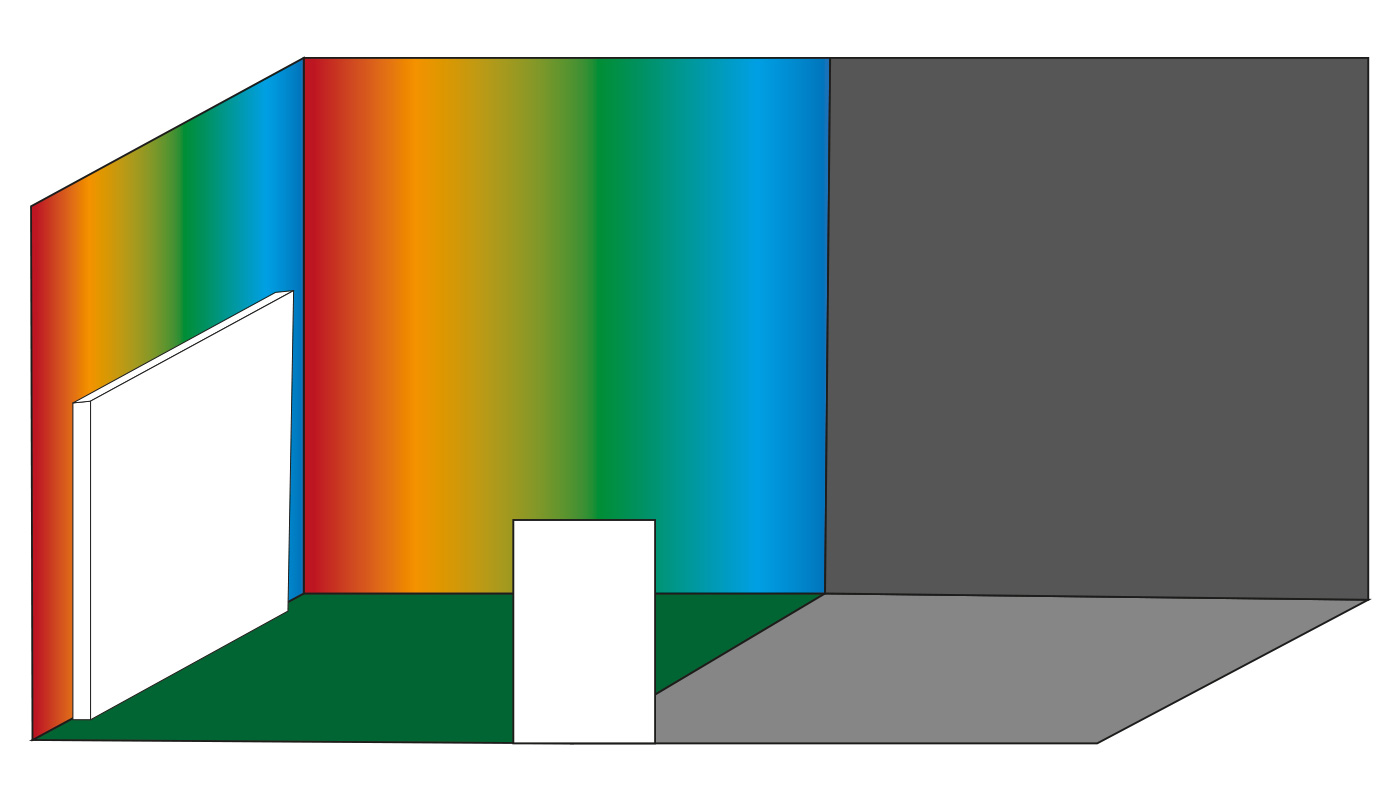
Raumkonzept
Die Darstellung des Raumkonzeptes gibt einen Einblick über die Ausstellung und den Display, den ich designen will. Auf der linken Seite des Raumes soll das interaktive Game abgespielt werden und auf dem Monitor kann sich der Besucher über das Festival informieren. Wenn der Rezipient auf den Display blickt öffnen sich sechs verschiedene Piktogramme. Auf dem Bildschirm befindet sich ein Cursor. Durch eine infrarot Fernbedienung wird eine individuelle Steuerung ermöglicht. Die Piktogramme vergrößern sich automatisch bei einem Klicken mit der Fernsteuerung. Der Hintergrund wird von der Sättigung runtergestuft und unter dem ausgewählten Ikon erscheint ein Informationstext. Dieser bietet explizite Informationen über das vorher ausgewählt Thema. Somit kann sich der Betrachter über das Woodstock Festival einen Einblick verschaffen und wird gleichzeitig von der lockeren und leichten Farbigkeit im Hintergrund umspielt.
 Mein Raumkonzept für das Thema Woodstock vs. Vietnamkrieg
Mein Raumkonzept für das Thema Woodstock vs. Vietnamkrieg
Moodboard
 Moodboard zum Thema Woodstock
Moodboard zum Thema Woodstock
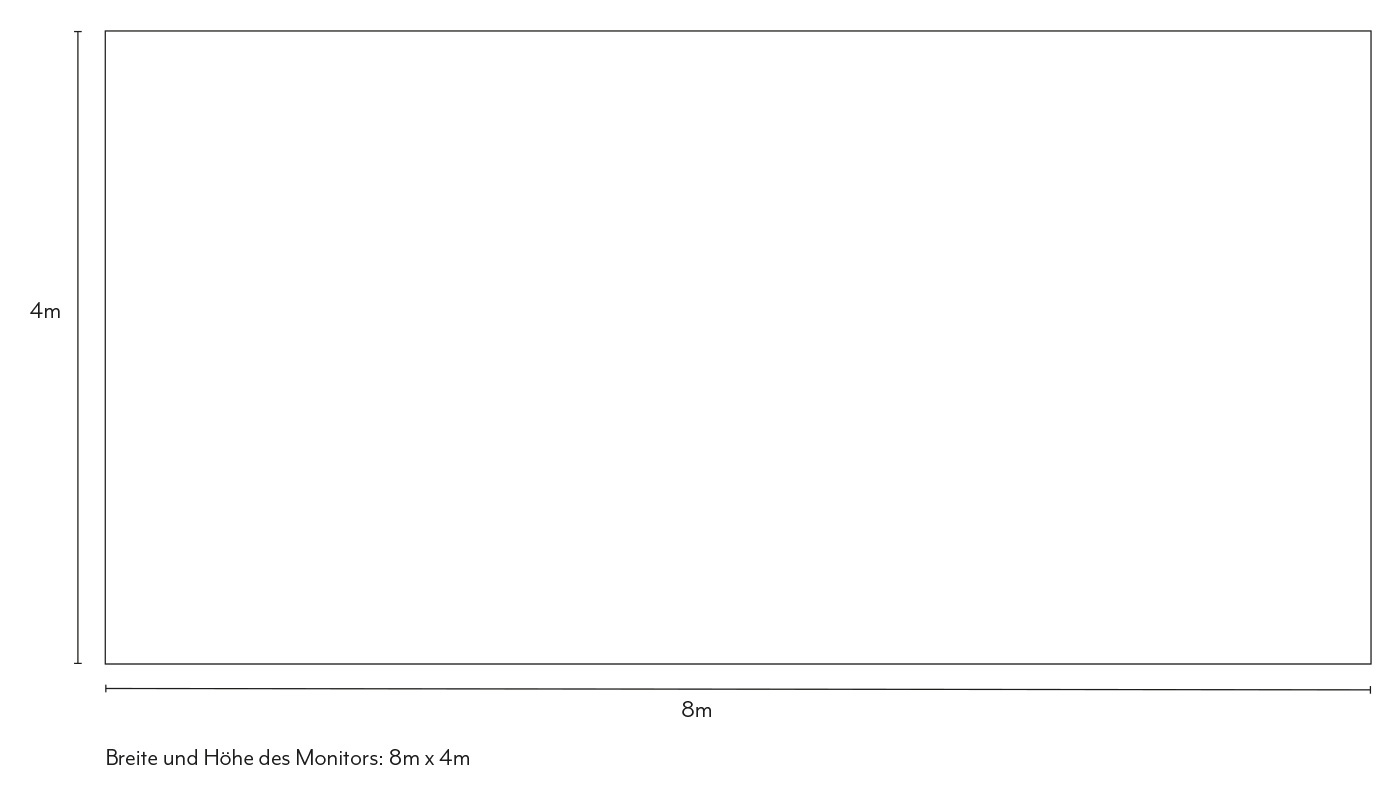
Displaygröße
 Ich entschied mich für ein recht großes Displaydesign, da der Rezipient sofort die Farben und Formen visuell wahrnehmen und direkt den Einblick in die Woodstock Zeit bekommen sollte.
Ich entschied mich für ein recht großes Displaydesign, da der Rezipient sofort die Farben und Formen visuell wahrnehmen und direkt den Einblick in die Woodstock Zeit bekommen sollte.
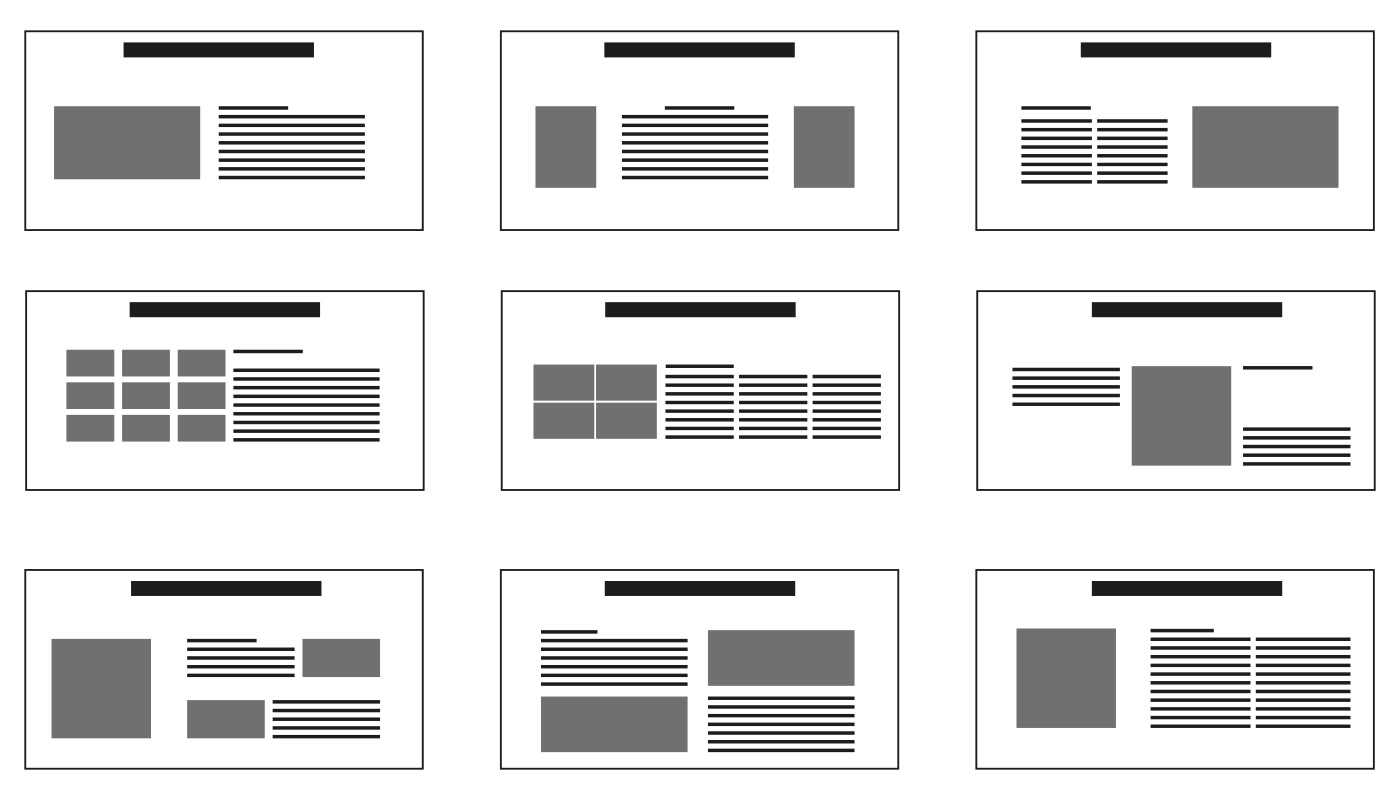
Layoutvarianten
Für das Öffnen der Piktogramme sollten ein Fließtext und Bilder dem Betrachter vorliegen. Hierfür gestaltete ich neun verschiedene Varianten eines Layouts. Um verschiedene Layoutvarianten auszuprobieren habe ich einige in Indesign mit schwarzen und grauen Blöcken designt. Die Layoutvarianten sollten mir Helfen eine Struktur bei dem Öffnen der Piktogramme zu generieren. Die für mich am sinnvollsten gestaltete Variante habe ich später mit Platzhaltertext gefüllt.
 die neun verschiedenen Layoutvarianten
die neun verschiedenen Layoutvarianten
 Das layout wofür ich mich entschieden habe.
Das layout wofür ich mich entschieden habe.
Farb- und Formgebung
Im weiteren Verlauf legte ich ein Muster und ein Farbkonzept für den Hintergrund des Bildschirmes fest. Die Voraussetzung hierfür war zum einen die Lesbarkeit und Erkennbarkeit der Ikons und zum anderen das Aufgreifen der Hippie Bewegung. Die Farben sollten, wie die Zeit damals auch, verspielt, sommerlich, friedlich, fröhlich, leicht und bunt wirken. Es sollte ein harmonischer Farbübergang sein der gleichzeitig als Kontrast zu der anderen Hälfte des Raumes, dem Vietnamkrieg, dienen sollte. Im nächsten Schritt recherchierte ich nach markanten Formen und Farben der Generation Hippie. Hier nahm ich vor allem die starken Linien und spiralen war. Zudem wirkte alles sehr psychedelisch angehaucht. Da meine Piktogramme aber sofort ersichtlich sein sollten, wenn der Betrachter vor dem Bildschirm steht, wollte ich eine dezentere Farbwahl haben, die trotzdem zu dem Flair passen würde. Somit entschied ich mich für eine eher leichte Farbspielerei mit dezenten Spiralen. Zudem sollte es organische und geschwungene Formen enthalten. Als Farbschema wählte ich warme Farben. Hierfür entschied ich mich für orange und gelbe Töne. Diese sollten eine Leichtigkeit und Freiheit vermitteln. Der gelbene Farbton steht für die Freude und den Optimismus und der orangene Farbton steht für die Lebensfreude und die Leidenschaft. Weichzeichner Um die Farben zu intensiviert und um das Material des Papieres nicht mehr so deutlich zu erkennen habe ich in Photoshop den Gaußschen Weichzeichner benutzt.
 Ich zeichnete die Displaygröße ein und designte mit Aquarellfarben meinen Hintergrund.
Ich zeichnete die Displaygröße ein und designte mit Aquarellfarben meinen Hintergrund.
 Das Aquarelldesign für den Hintergrund
Das Aquarelldesign für den Hintergrund
 Das in Photoshop bearbeitete Design für den Hintergrund
Das in Photoshop bearbeitete Design für den Hintergrund
 Überblick über die Bedeutung der Farben
Überblick über die Bedeutung der Farben
Piktogramme
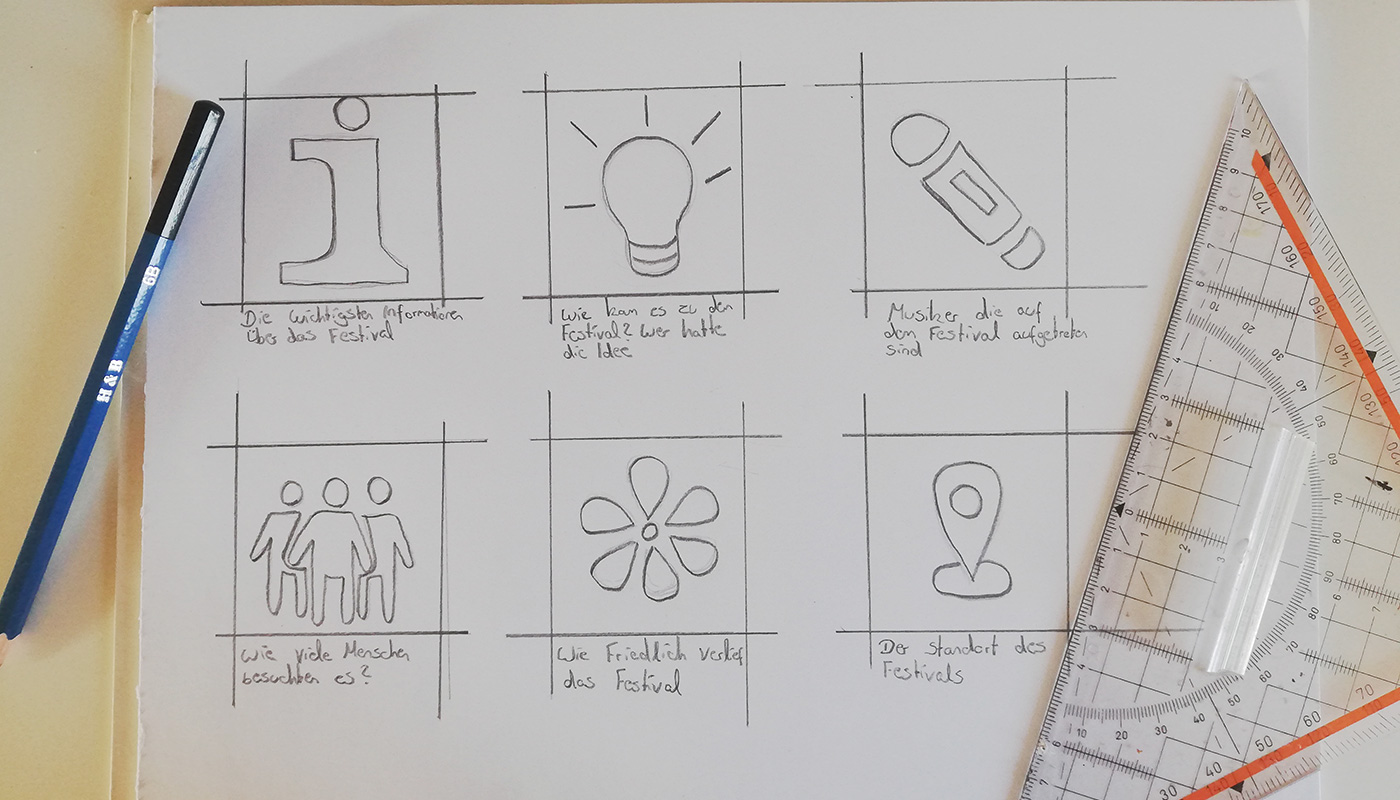
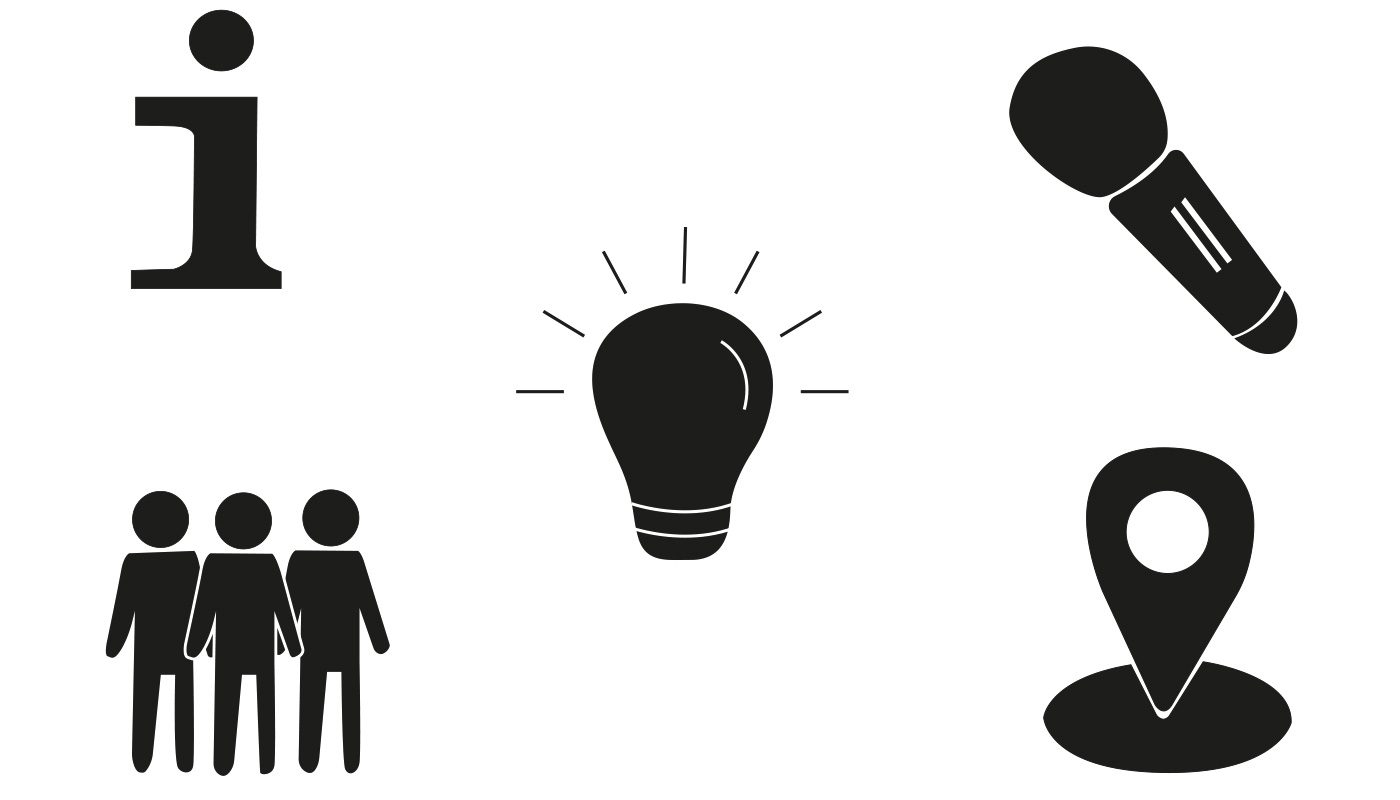
Im Nachhinein machte ich mir Gedanken über die Auswahl der Symbole. Ich überlegte welche, zu meinem recherchiertem Wissen, am besten passen könnten. Hierzu informierte ich mich über schon bestehende Piktogramme und deren Bedeutungen. Nach dieser Informationssuche designte ich selber sechs verschiedene Piktogramme. Mithilfe von Illustrator digitalisierte ich meine erstellten Designs und passte die Strichstärke an. Zudem versuchte ich die Flächendarstellung homogener zu gestalten und eine einheitliche Größe für die Piktogramme zu generieren. Außerdem habe ich mich dafür entschieden nur fünf Ikons zu wählen, da eine ungleiche Zahl auf den Betrachter harmonischer wirkt. Im Anschluss überlegte ich welche Informationen zu den einzelnen Bildsymbolen, auf dem Display, erscheinen sollte. Hierfür schrieb ich für jedes Piktogramm einen eigenen Informationstext. Das erste Ikon sollte Informationen über den Ort des Festivals liefern. Das zweite Piktogramm sollte auf die Besucherzahl hinweisen und das dritte auf die Hintergrundinformationen, also wie es zu dem Festival gekommen ist. Das vierte Zeichen sollte allgemeine Informationen liefern und das letzte sollte das Line Up beschreiben.
 Die skizze der Piktogramme
Die skizze der Piktogramme
 In Illustrator erstellte Piktogramme
In Illustrator erstellte Piktogramme
 Informationen über die einzelnen Piktogramme
Informationen über die einzelnen Piktogramme
Planung des weiteren Vorgehens
Hierfür klebte ich meine Notizen und Designs an meine Wand. Mit einer Schnur verband ich einzelne Elemente um mir eine bessere Gesamtansicht zu schaffen. Durch diesen Überblick überlegte ich mein weiteres Vorgehen.


 Meine Übersicht über die erstellten Inhalte.
Meine Übersicht über die erstellten Inhalte.
Detailed Design
Im nachfolgenden Verlauf habe ich weitere Details ausgearbeitet, wie einen Cursor, einen Joystick oder die Piktogrammgröße.
Cursor
Auf dem Festival aufbauend wollte ich einen Cursor designen, der als Symbol für die Hippie Bewegung gilt. Durch meine vorherige Recherche wählte ich das Peace Zeichen, dass als Protest gegen den Vietnam Krieg diente. Anschließend Illustrierte ich das Zeichen. Um einen 3D Effekt herzustellen legte ich bei Illustrator einen Schlagschatten um das Symbol. Somit würde es im späteren Verlauf herausstechen und für den Rezipienten sofort ersichtlich sein.

Fernbedienung
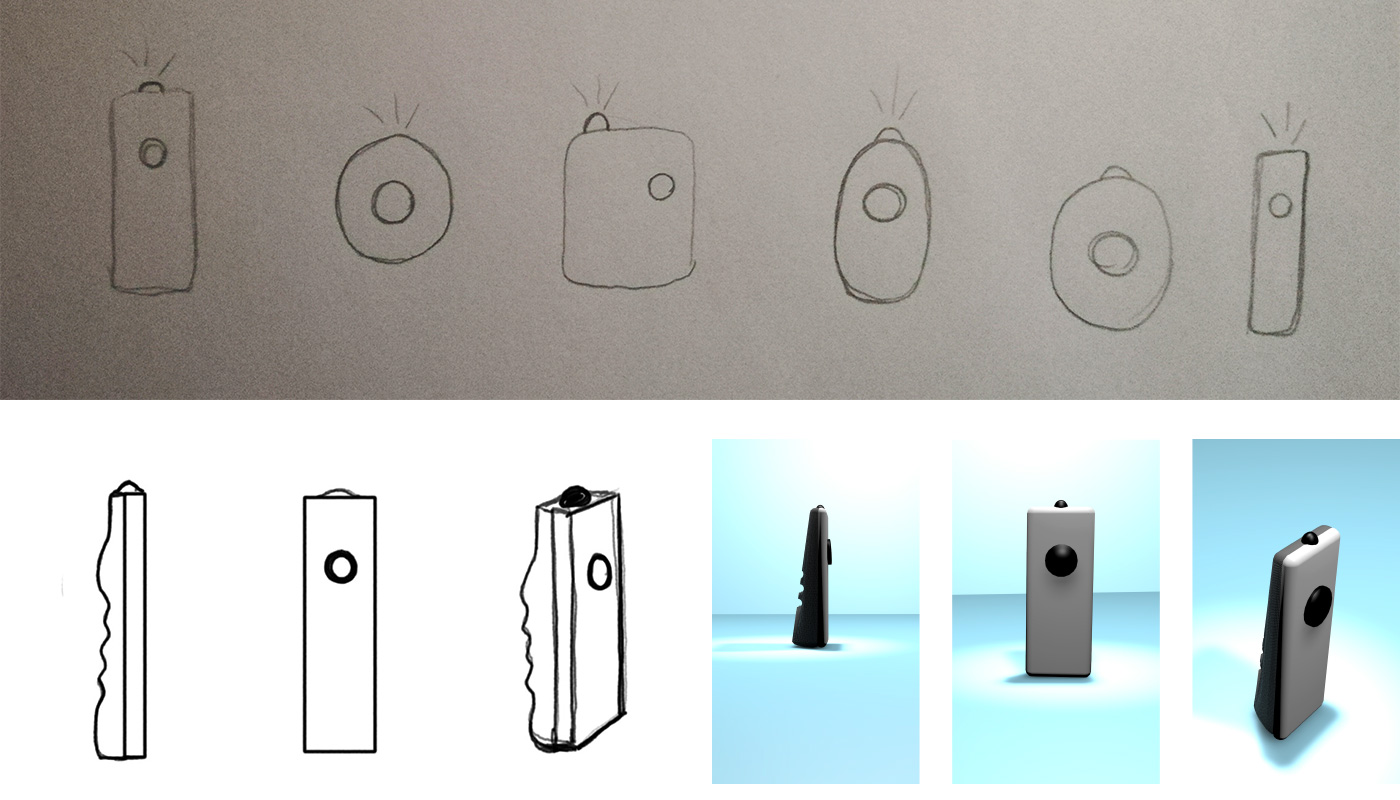
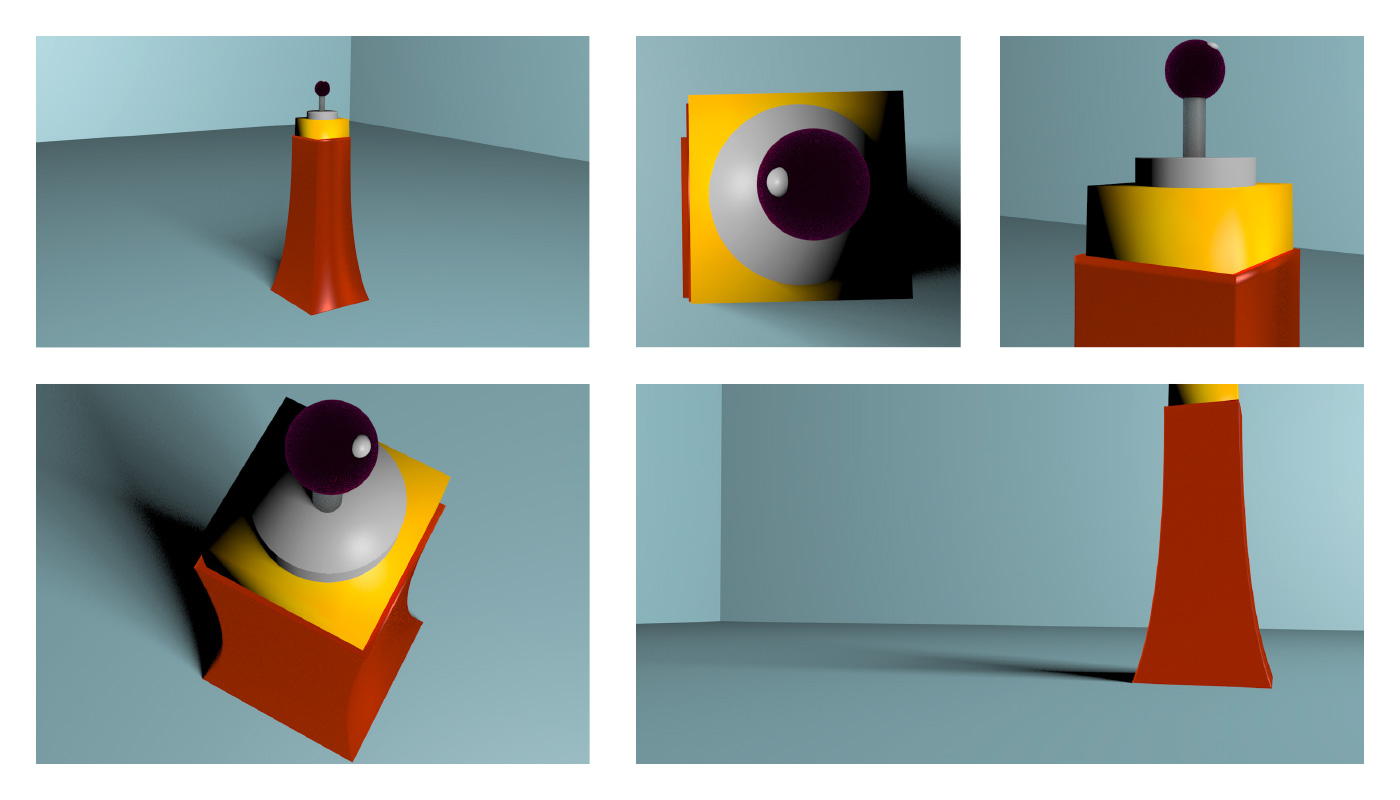
Im nächsten Schritt der Umsetzung überlegte ich mir ein Design für eine Fernbedienung. Ich entschloss mich für eine rechteckige, schmale Fernbedienung die, durch die Einbuchtung der Finder, gut in der Hand liegen würde. Somit designte ich eine in Illustrator und legte die rechteckige Form fest. Im Anschluss wollte ich die Fernbedienung in einem 3D Programm gestalten. Da ich generell Formen besser in 3ds Max visualisieren kann, benutze ich das Programm um die Grundform herzustellen. Im Nachhinein setzte ich in Cinema 4D Materialien ein und renderte das bestehende Model. Im Nachhinein ist mir aufgefallen, dass vielleicht eine Fernbedienung für den Rezipienten eher unpraktisch wäre, da er den Raum nur mit dieser Fernsteuerung betreten könnte und die Zeit, in dem er sich in dem Raum aufhält, mit dieser rumlaufen müsste. Also überdachte ich meine Idee und entwarf einen Joystick, der vor dem Display positioniert wäre. Auch den gestaltete ich zuerst in dem 3ds Max Programm und renderte ihn in Cinema 4D.
 Mein Entwurf zu der Fernbedienung
Mein Entwurf zu der Fernbedienung
 Die Zeichnung zu dem Joystick.
Die Zeichnung zu dem Joystick.
 Der joystick in Cinema 4D
Der joystick in Cinema 4D
Größentest der Piktogramme
Um die Anordnung und die Größe der Piktogramme zu erfassen habe ich einzelne Größen Ausgeschnitten und diese auf eine weiße große Wand geklebt. Hierbei habe ich gemerkt, dass die ausgedruckten Größen (10x10, 15x15 und 20x20cm) viel zu klein waren. Also entschied ich mich für die Größe 40X40 cm und legte einen Abstand zwischen den Piktogrammen von 40cm fest. Um die fünf Piktogramme anzudeuten klebte ich schwarzes Tape zur Visualisierung auf die Wand. Im Anschluss habe ich eine Freundin gefragt ob sie die Piktogramme so gut erkennen würde. Sie meinte, dass die Größe sehr gut erkennbar und bedienerfreundlich wäre. Da die Wand eine Maße von 3x6 Meter hatte musste ich die gegebenen Werte umrechnen, weil meine Displaygröße 8x4 Meter lang wäre. Ich kam, mithilfe des Dreisatzes, auf eine Größe von 53x53 cm.
 Der Größentest mit den Piktogrammen
Der Größentest mit den Piktogrammen
 User-Testing
User-Testing
 Die Berechnung der Piktogramme
Die Berechnung der Piktogramme
Schriftwahl
Für die Schriftart wählte ich den Woodstock schnitt. Diese Schriftart ist ein abgerundeter, organischer und Serifenreicher Schrifttyp mit einer dicken und gleichbleibenden Strichstärke. Die Schrift wirkt auf den Betrachter laut und lebendig. Als Fließtext wählte ich eine neutralere, serifenlose und ruhigere Schriftart, nämlich die Gesta Regular, um ein harmonisches Gesamtbild zu schaffen. Im Nachhinein wollte ich um die Schrift noch verspielte Formen mit einbringen. Also illustrierte ich bei Illustrator Blumen, um die Hippi Bewegung wieder aufzugreifen. Außerdem wollte ich das selbstentworfene, unvollkommene und unperfekte der Generation wiederspiegeln und zeichnete den Woodstock Schriftzug per Hand nach. Die illustrierten Blumen setzte ich eine Ebene hinter die Handgeschriebene Überschrift.
 Die Schriftart
Die Schriftart
 Die Schrift mit der Verzierung
Die Schrift mit der Verzierung
 Überblick über Farben und Schrift mittels einem Stylboard
Überblick über Farben und Schrift mittels einem Stylboard
Prototyp
Als Prototyp entwickelte ich vier verschiedene Ansichten des Displays. Auf dem Hauptdisplay habe ich noch einen kurzen Informationstext und eine Ausführung zur Benutzung hingeschrieben. Die zweite Ansicht zeigt die einzelnen Piktogramme. Die letzten beiden Ansichten dienen zur Übersicht des Layouts und geben einen Einblick über das Öffnen eines Piktogramms. Zudem habe ich noch ein Button zum Schließen der Informationen erstellt. Hiermit kommt man auch wieder zum Hauptbildschirm zurück.
 Hauptdisplay
Hauptdisplay
 Display mit den Piktogrammen
Display mit den Piktogrammen
 Layout zu den Hintergrundinformationen.
Layout zu den Hintergrundinformationen.
 Layout zu den Musikern.
Layout zu den Musikern.
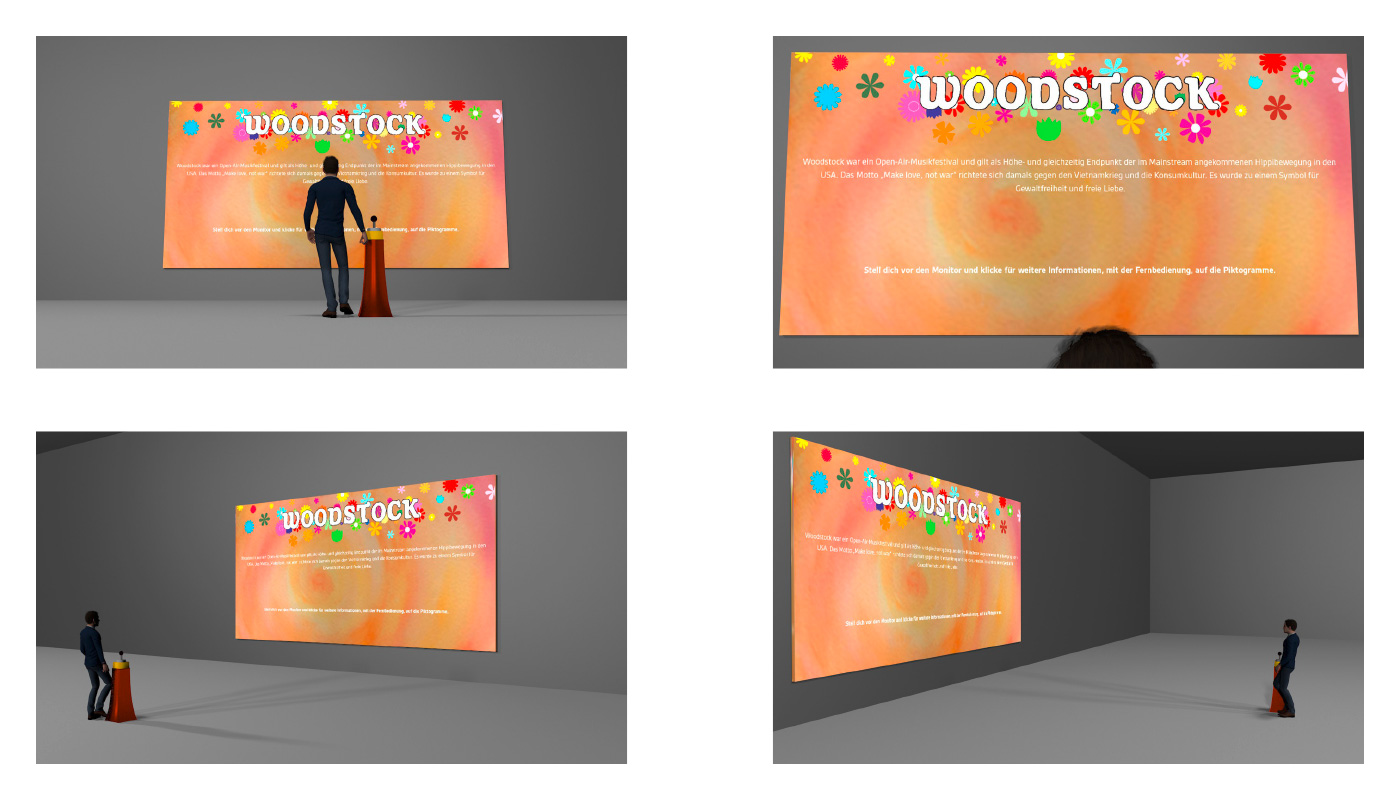
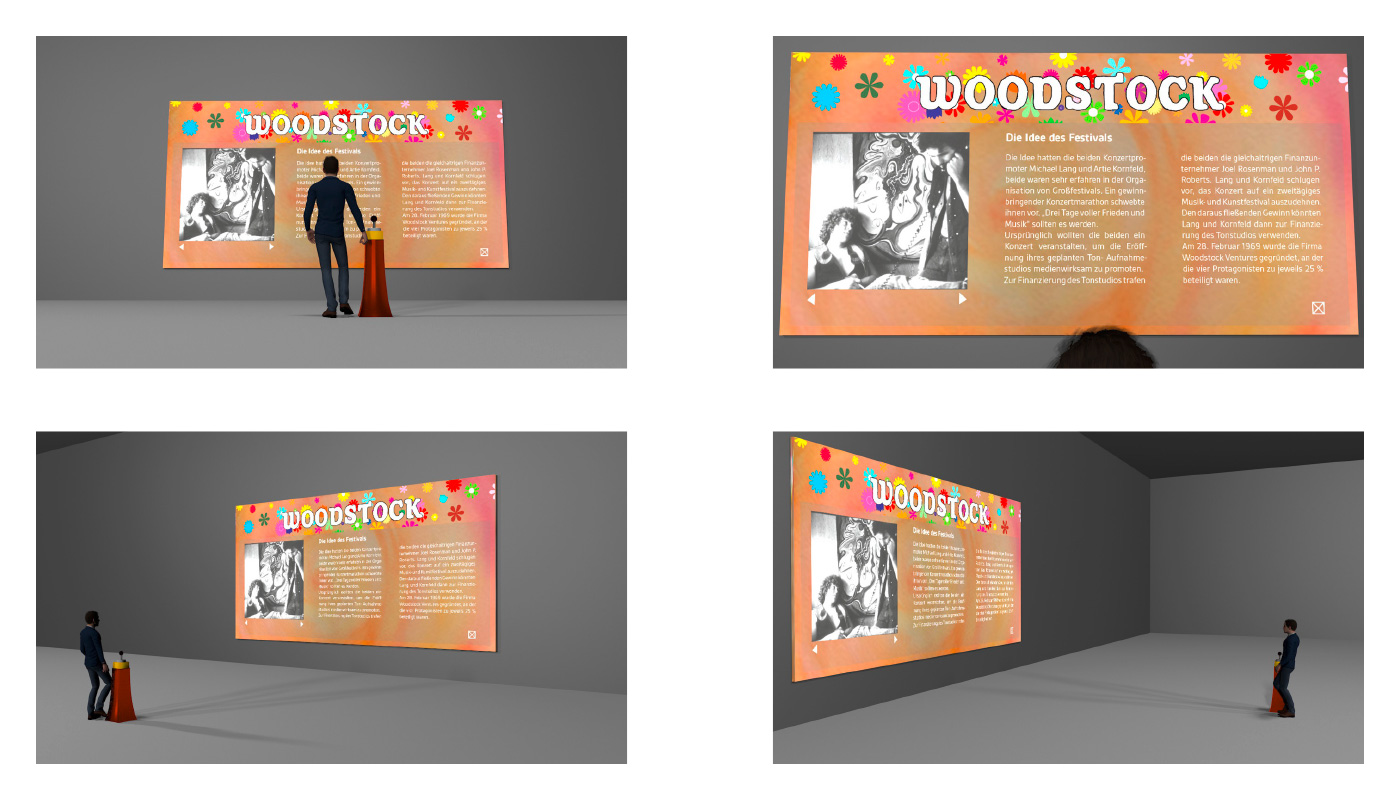
Um mir einen Einblick zu machen wie das Display im Raum wirkt habe ich zusätzlich ein 3D Raum in Cinema 4D erstellt. Hier habe ich den Entwurf eingefügt und eine Person vor den Monitor platziert. Außerdem habe ich den Joystick vor den Monitor positioniert und die vier verschiedenen Ansichten des Layouts gerendert.
 vier Ansichten zum Hauptdisplay.
vier Ansichten zum Hauptdisplay.
 vier Ansichten zu den Piktogrammen.
vier Ansichten zu den Piktogrammen.
 vier Ansichten zu der ersten Layoutvariante.
vier Ansichten zu der ersten Layoutvariante.
 vier Ansichten zu der zweiten Layoutvariante.
vier Ansichten zu der zweiten Layoutvariante.
Zum Schluss erstellte ich ein Video, um das Gesamtbild zu vervollständigen und um den Prozessablauf zu visualisieren.
 Das gerendetere Video
Das gerendetere Video