Der Taktstock – Ausstellungsstückentwicklung
Projekt Zusammenfassung
Der Taktstock − das interaktive Ausstellungsstück, das den Besucher erfahren lässt, wie ein Orchester als Ganzes oder ohne einzelne Instrumente funktioniert.
Eine interaktive Projektion an einer konkaven Wand, die den Besucher zu Teilen umgibt; und ein Taktstock mit einem Bewegungsleser. Die animierten Illustrationen stellen die Musiker des Kammerorchesters und ihre Instrumente dar. Im Hintergrund wird ein Konzertstück wiedergegeben. Durch Antippen werden einzelne Orchestermitglieder ein- oder ausgeblendet, was zu Änderungen im Klangbild führt. Mit dem Taktstock kann man aktiv das Tempo des gespielten Stücks bestimmen.
In der Ausstellung kann man erfahren, wie klassische Musikstücke komponiert wurden und sich in die Rolle eines Dirigenten einfühlen. Das Konzept für das Ausstellungsstück und die dafür benötigten Illustrationen wurden im Rahmen dieses Projekts entwickelt. Außerdem wurden erste Visualisierungen erstellt.
Gruppe
Namen der teilnehmenden StudentInnen in alphabetischer Reihenfolge:
- Elena Benetskaya,
- Agata Trojanowska
Hintergrund Information/Recherche
Der erste Schritt bestand darin, eine Mindmap zu erstellen und daraus 5 Exponatideen zu entwerfen.
 Mindmap
Mindmap
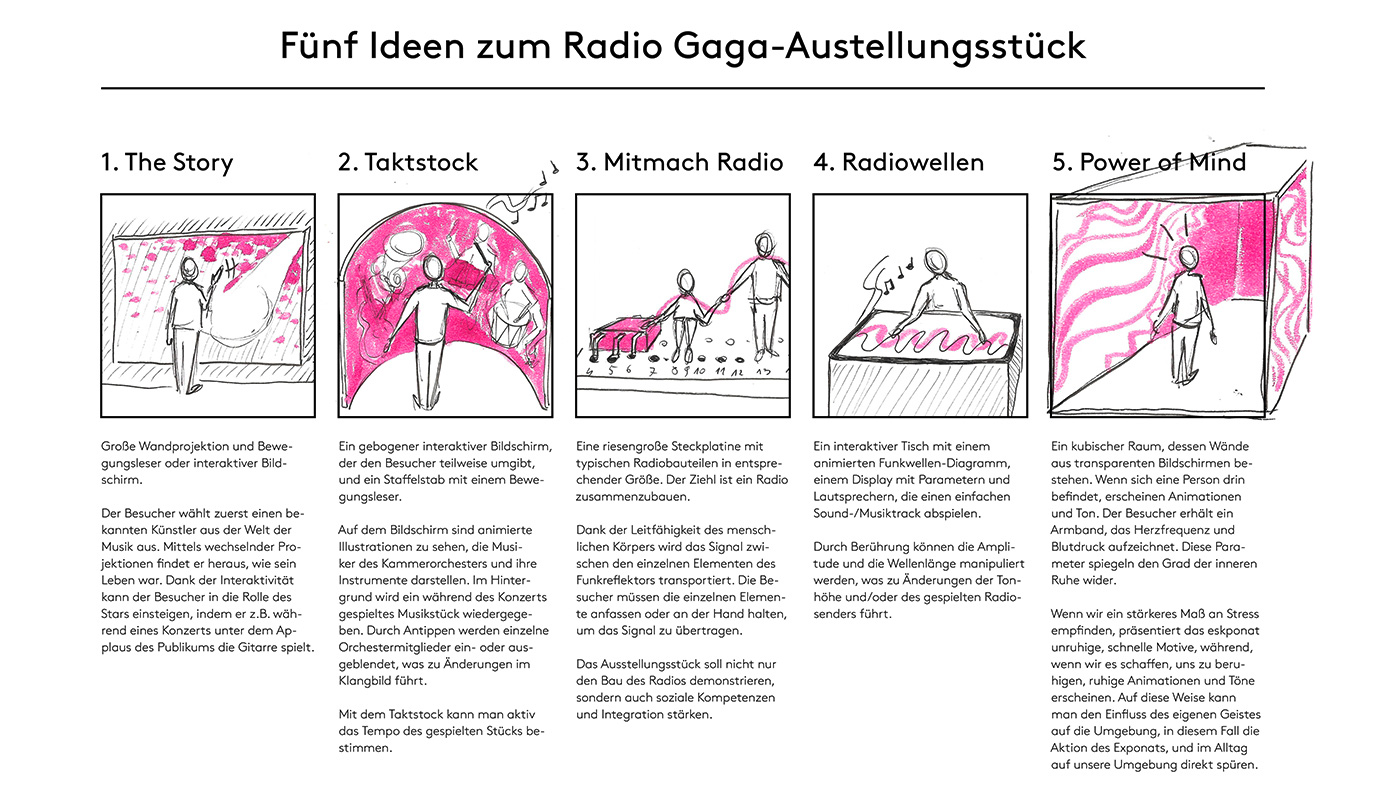
 Beschreibung der 5 Exponatideen
Beschreibung der 5 Exponatideen
Die meisten von uns haben nicht gerade viele Gelegenheiten, täglich ein Orchester zu dirigieren. Aus diesem Grund wollten wir den Besuchern der Radio Gaga-Ausstellung dieses Erlebnis näherbringen. Gleichzeitig können Sie lernen, wie Musikstücke komponiert werden und wie sie mit oder ohne ein bestimmtes Instrument klingen.
Wir haben uns für ein Kammerorchester entschieden, weil ein solches laut Definition 10 bis 20 Leute beinhaltet. Eine solche Zahl sollte den Benutzer des Ausstellungsstücks nicht überfordern und gleichzeitig ein gutes Bild der Grundlagen vermitteln.
Ein Moodboard wurde gesatltet, um die Stimmung festzulegen und mögliche Farbmotive zu definieren.
 Moodboard
Moodboard
Konzeptentwicklung
Flussdiagram und Storyboard
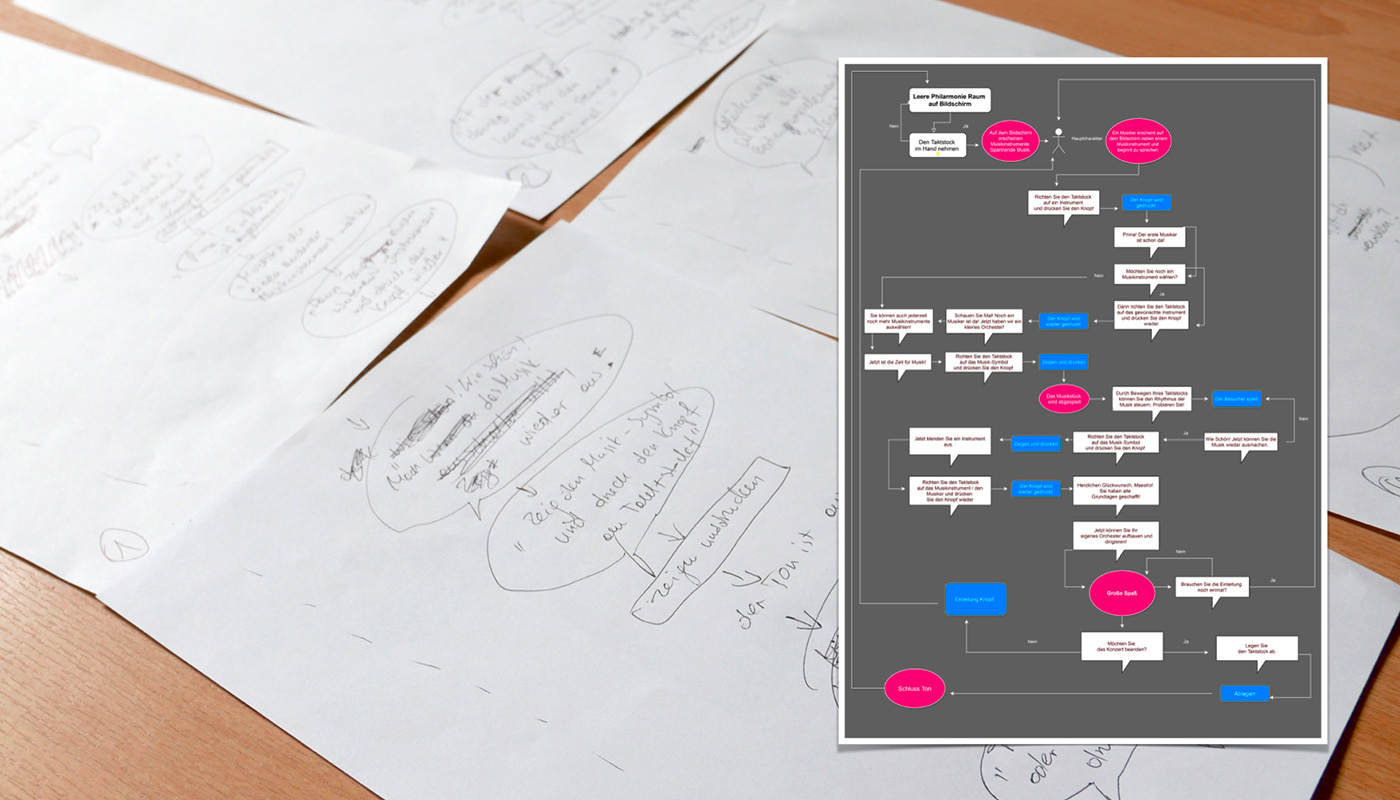
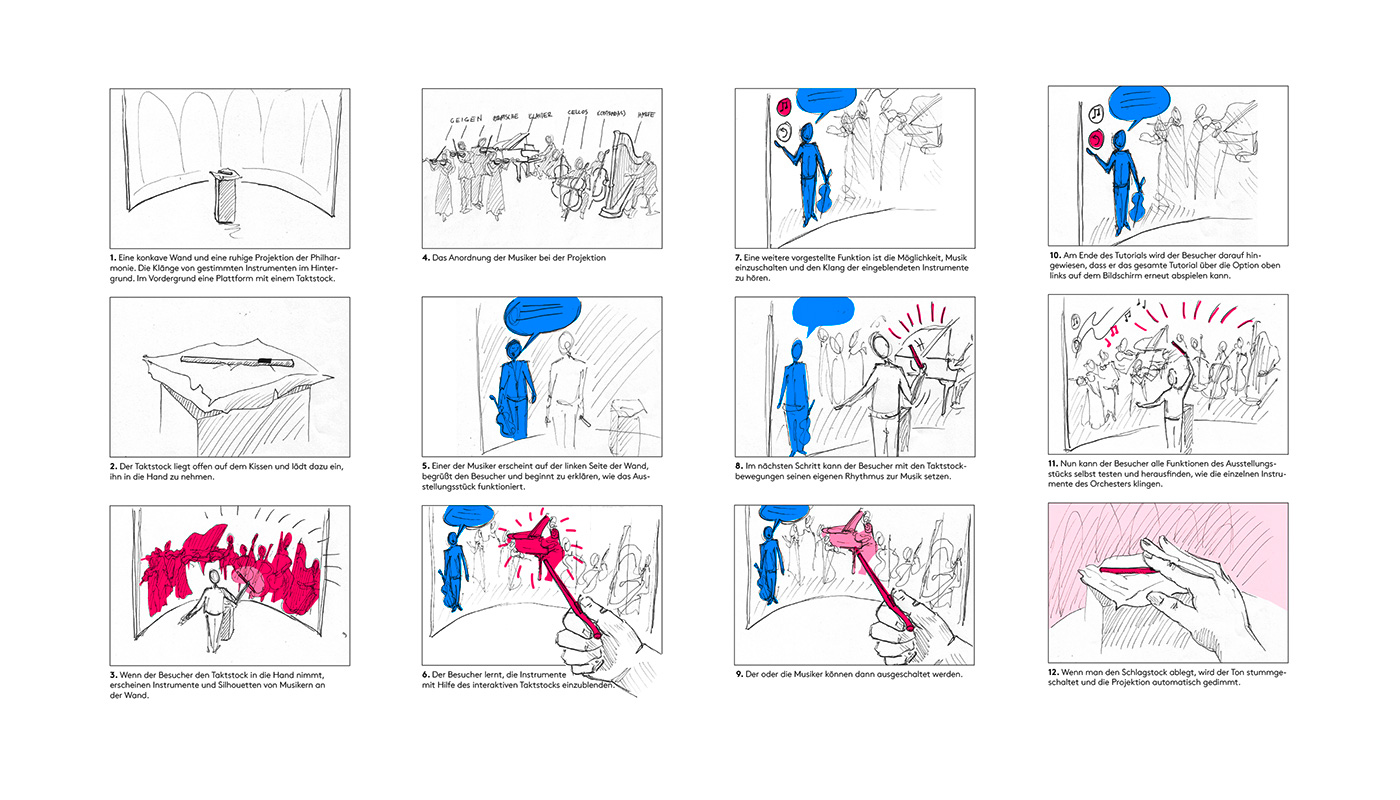
Während der mehrstündigen Diskussion wurde ein Flussdiagramm erstellt, das die Funktionsweise des Ausstellungsstücks beschreibt. Darüber hinaus haben wir ein Storyboard erstellt, das Schritt für Schritt die Interaktion des Besuchers mit der Projektion veranschaulicht.
 Flussdiagram
Flussdiagram
 Storyboard
Storyboard
Illustrationen
Zunächst führten wir ersten Illustrationsversuche durch. Dabei machte jede von uns Vorschläge, die mit Hilfe einer morphologischen Matrix strukturiert werden konnte.
 Illustrationsversuche
Illustrationsversuche
 Morphologische Matrix
Morphologische Matrix
Auf diese Weise wurde eine Art der Illustration gewählt, die zum Konzept des Ausstellungsstücks passt. Darauf basierend haben wir eine Variante erstellt, die mit einem Overhead-Projektor angezeigt werden kann.
 Eine Variante, die mit einem Overhead-Projektor angezeigt werden kann
Eine Variante, die mit einem Overhead-Projektor angezeigt werden kann
Nach der ersten Probe wurden die Illustrationen für die Darstellung auf dem Projektor bearbeitet und verbessert, unnötige Striche reduziert, die Gesichtszüge verändert.


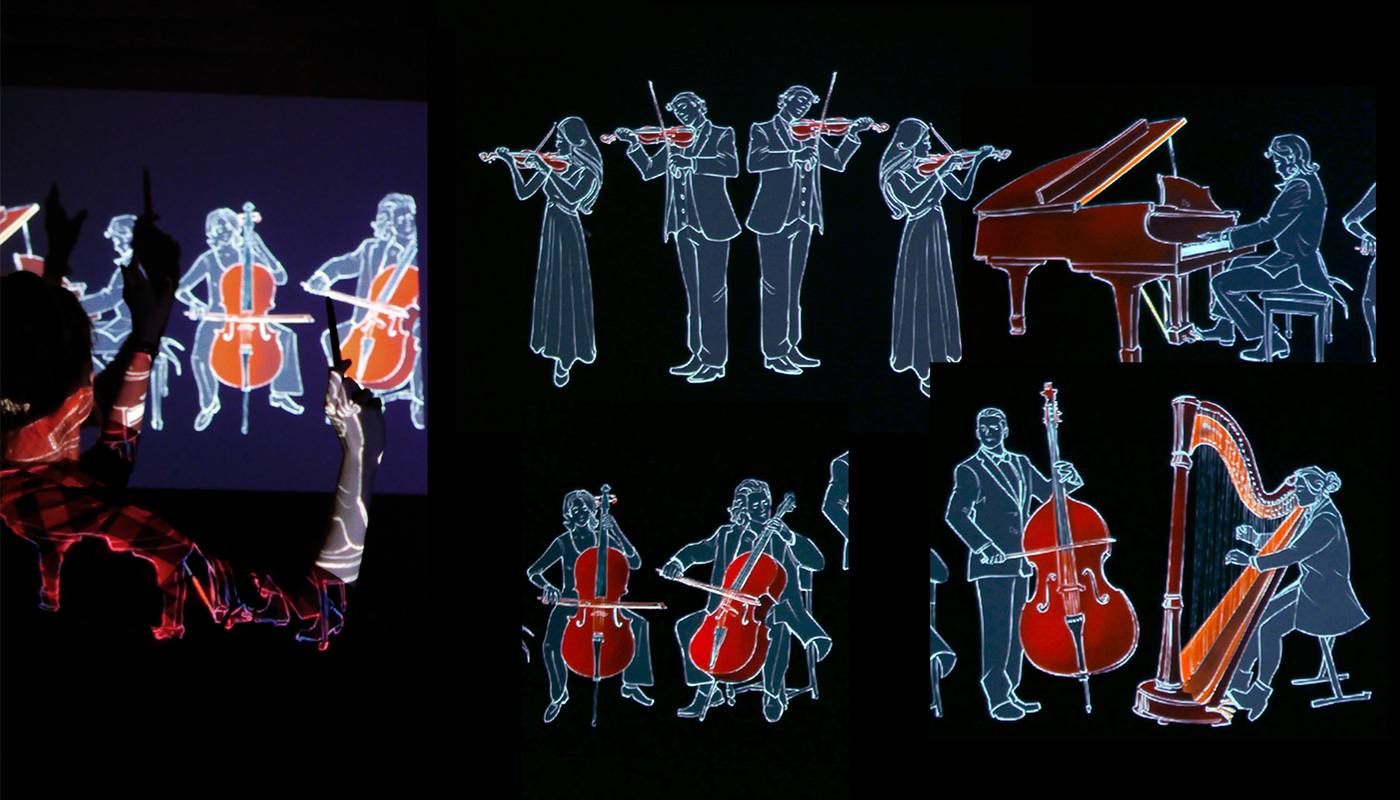
Unter Berücksichtigung der geleisteten Recherche wurden Illustrationen von weiteren Musikern in Photoshop erstellt. Alle Illustrationen wurden Schritt für Schritt durchgeführt. Die Lineart wurde auf einen transparenten Hintergrund übertragen, ebenso wie die Figuren in dunklen Grautönen und schwarzen Silhouetten.
Danach wurden den Musikinstrumenten Farbakzente hinzugefügt und alle Elemente / Charaktere zu einer gemeinsamen Szene kombiniert. Die Position der Musiker im Bild wurde so bearbeitet, dass sie für die Wahrnehmung auf dem Hauptbildschirm einfacher und bequemer sind. Alle Musiker wurden näher in den Vordergrund gerückt.

Detailed Design
Im nächsten Schritt werden die Phasen der Interaktion des Besuchers mit dem Ausstellungsstück durch die Präsentation von Illustrationsvarianten dargestellt. Wenn der Taktstock unangetastet liegt, sind alle Musiker ausgeschwärzt, der Klang von gestimmten Instrumenten ist im Hintergrund zu hören. Wenn der Benutzer ihn in die Hand nimmt, erscheinen alle Musiker für einen Moment, verschwinden dann wieder und auf der Projektion erscheint der Dirigent, der die Einleitung durchführt. Nach dem Tutorial wählt der Besucher die Musiker aus, deren Instrumente er spielen möchte.
 Vor dem Anfang der Interaktion - die ausgeschwärzten Musiker
Vor dem Anfang der Interaktion - die ausgeschwärzten Musiker
 Der Taktstock wird im Hand genommen - die Musiker erscheinen
Der Taktstock wird im Hand genommen - die Musiker erscheinen
 Die Ideen für einen Dirigent, der die Einleitung durchführt
Die Ideen für einen Dirigent, der die Einleitung durchführt
 Ein Beispiel für von dem Besucher ausgewählten Musiker
Ein Beispiel für von dem Besucher ausgewählten Musiker
Animation
Zur Durchführung der Animation wurde das Programm Photoshop verwendet, insbesondere das Puppet Warp Tool. Die Bewegungen des Musikers wurden aus verschiedenen Blickwinkeln auf mehrere Ebenen verändert. Anschließend wurden bei der Verformung entstandene Ungenauigkeiten manuell korrigiert. Die Ebenen wurden in Frames umgewandelt. Animationsgeschwindigkeit wurde angepasst.
 Das animierte GIF
Das animierte GIF
3D-Visualisierung
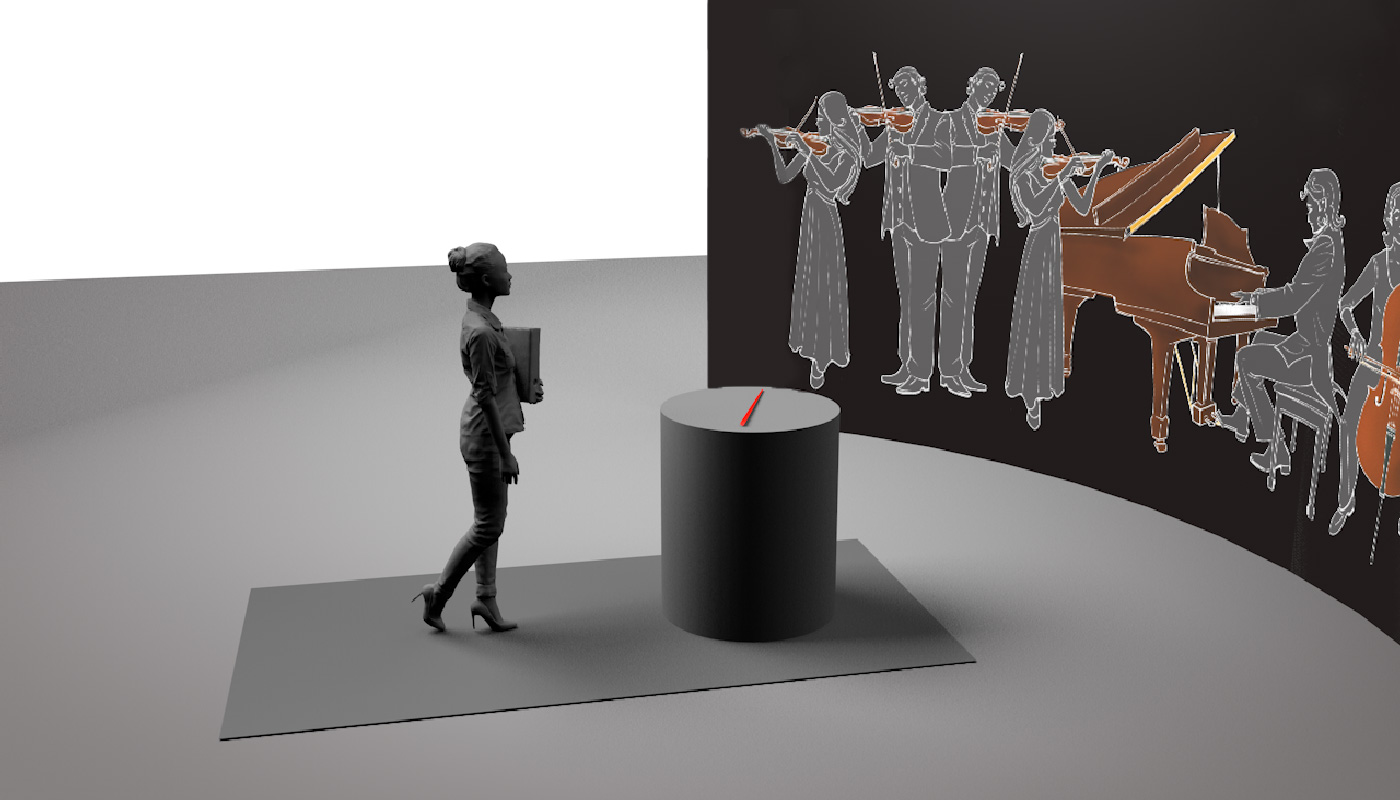
Für eine möglichst authentische Darstellung des Projekts wurde auch das 3D-Modell der Ausstellung entwickelt. Die Größe des Hauptbildschirms wurde mithilfe der Größenverhältnisse eines Wohnzimmers gemessen und berechnet. Der Bildschirm sollte weder zu groß noch zu klein sein. Zur Erstellung von 3D-Visualisierungen wurden das Programm Cinema 4D und die im 2. Semester erworbenen 3D Grundkenntnisse genutzt. Die fertige Illustration wurde dem Bildschirm des entwickelten Modells als Textur hinzugefügt und entsprechend den Parametern des Bildschirms so bearbeitet, dass ein Besucher das Orchester bequem verfolgen und steuern konnte.
 Ansicht 1
Ansicht 1
 Ansicht 2
Ansicht 2